最近几天都在折腾WEBAPP,之前也折腾过一小段时间微信小程序,谈一谈自己在折腾过程中的心得体会。
WEBAPP
很久之前就想将自己的网站做成APP了,但是苦于没有技术,只能自己想一想。但是呢,我们可以借助别的工具来实现,下面开始讲述心酸的折腾过程。
我总共用过三款软件来把WordPress博客网站转成安卓APP,分别为:一个木函、Fusion APP,和HbuilderX,前两个为手机APP,后面一个是快应用开发工具。
一个木函
一个木函是一个集成了很多工具和小功能的安卓APP,风格清新无广告,据说是一个16岁的高中生开发的(太强了,膜拜),在这里我也推荐大家使用(没有广告费)。

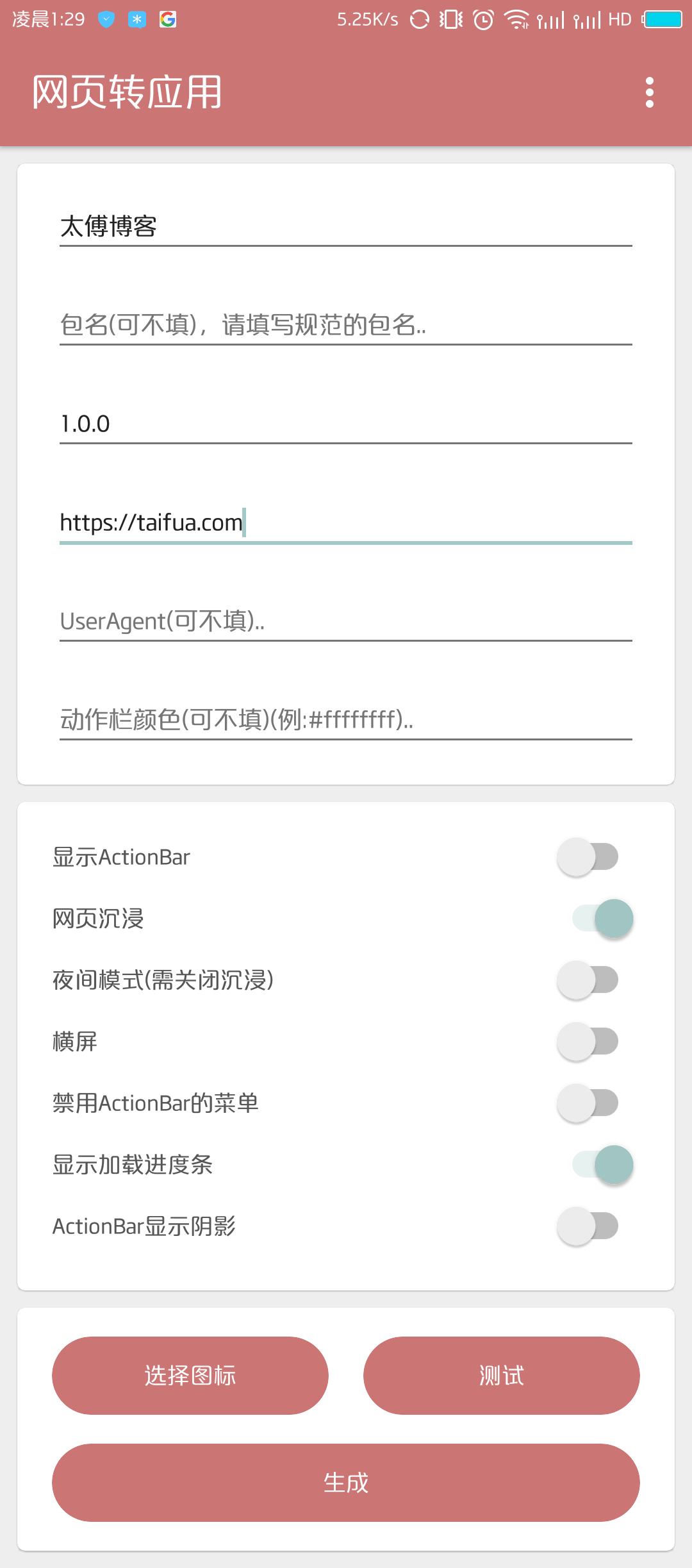
这款软件里边有一个功能叫网页转应用,我最开始就是用的这个将博客转成了APP,但是比较简陋,直接输入网址然后自定义图标就可以打包成APP进行安装了,这是“原生”的WEBAPP,就和用手机浏览器打开网站一样,除了变成可以安装的APP外,没有别的。大致就是在手机桌面添加了一个“超链接图标”吧。

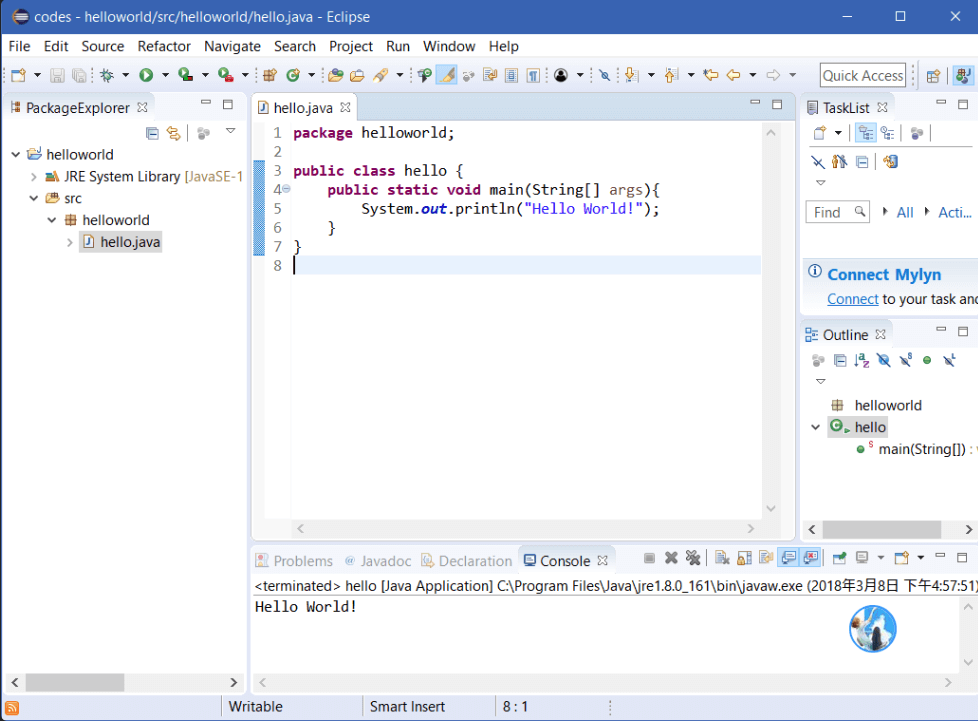
HbuilderX
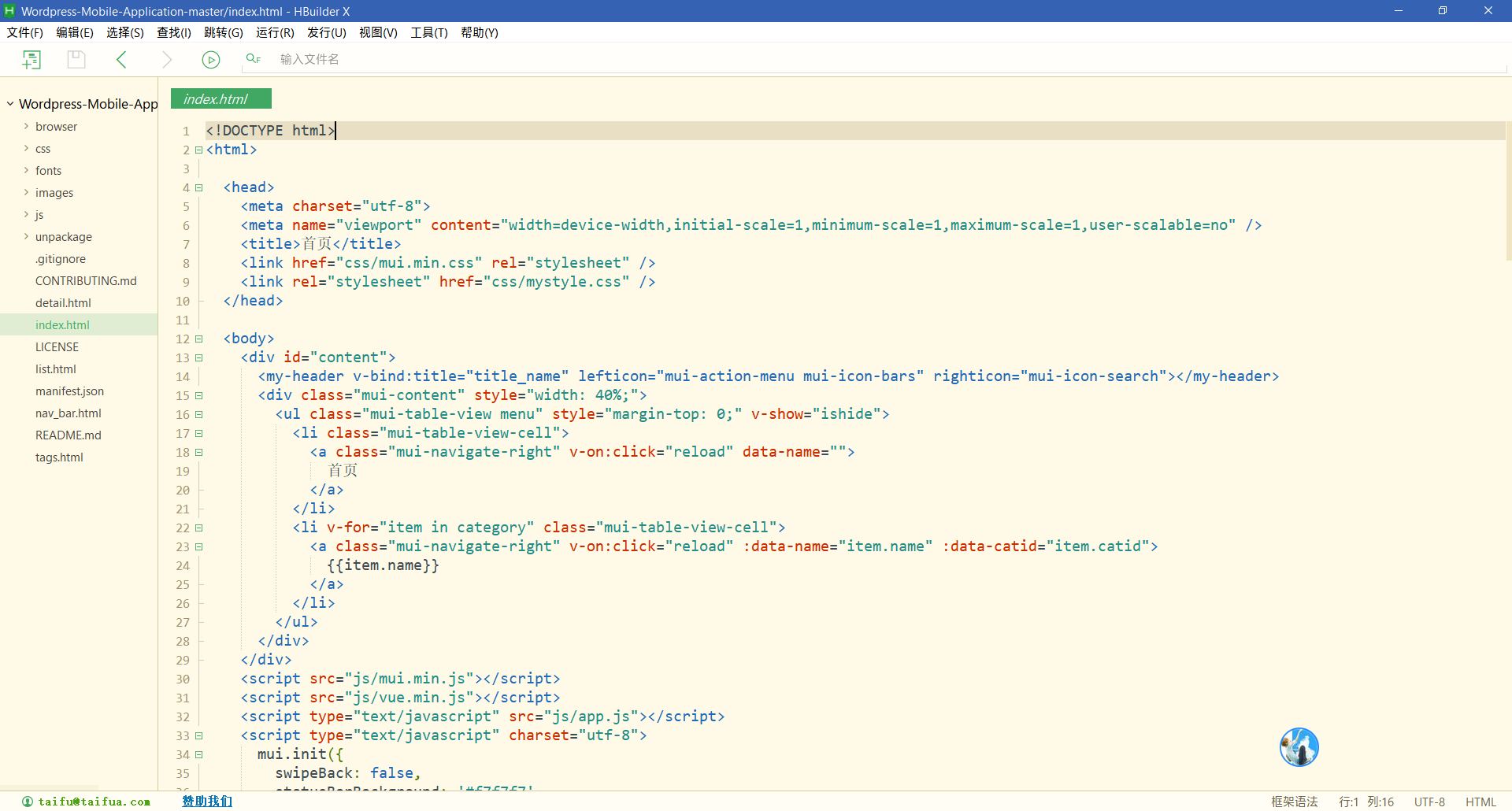
HbuilderX这个工具以前完全没有听说过,是最近在Github搜索WordPress转APP教程时发现的一个叫WordPress-Mobile-Application的开源项目中提到的。

用HbuilderX来将WordPress博客转成APP也是挺简单的,只需要在WP后台安装一个插件提供API然后在打包文件里边稍微改一点东西就行了。但是制作出来的APP很粗糙,效果不理想,所以放弃。

Fusion APP
Fusion App是一个很有趣的解决方案,同过改造网页版,生成一个第三方的 App。它的目标用户是那些因不满 App 本身的臃肿的人,他们愿意自己动手打造一个 Lite 版。
———酷安评论
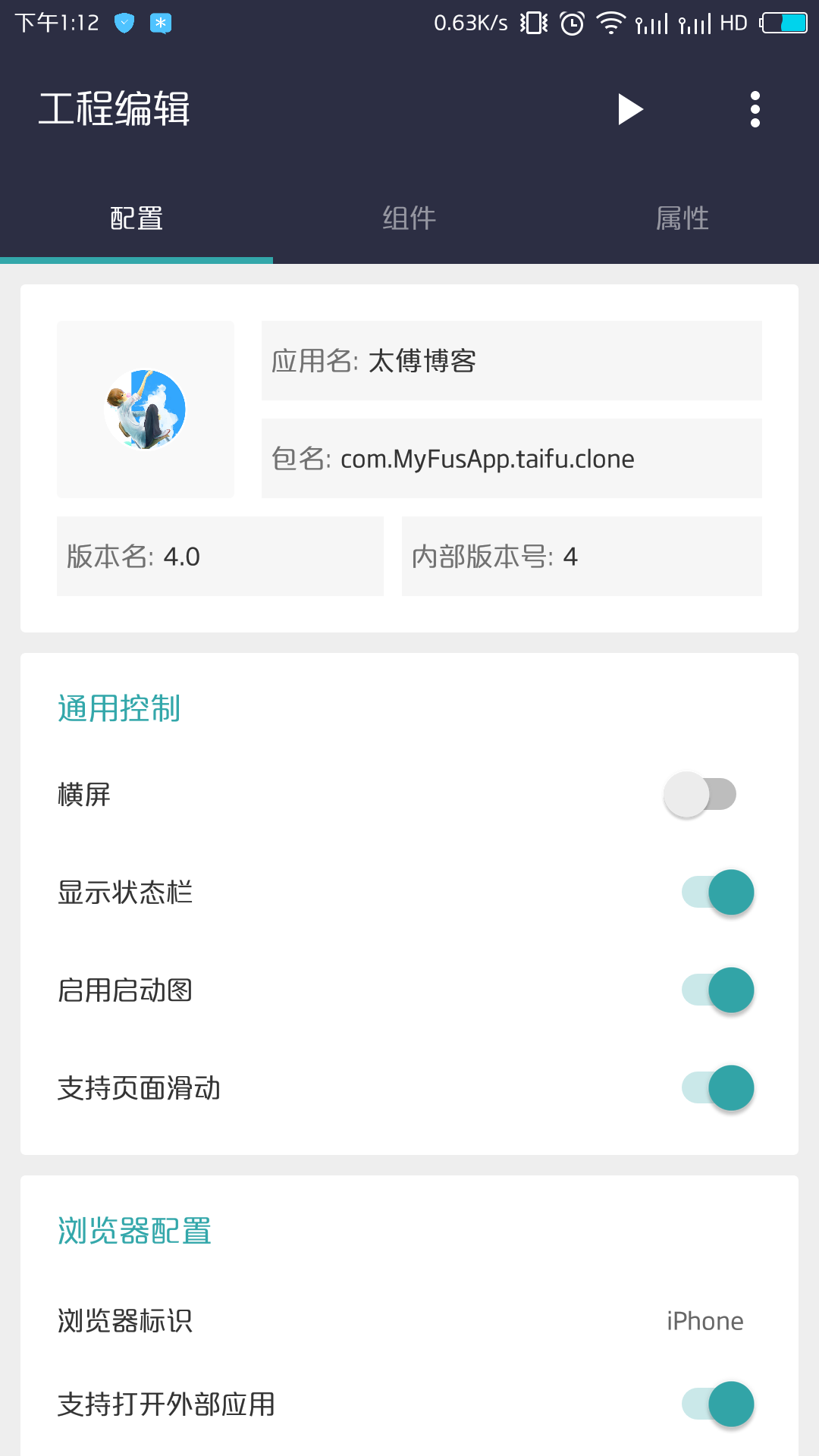
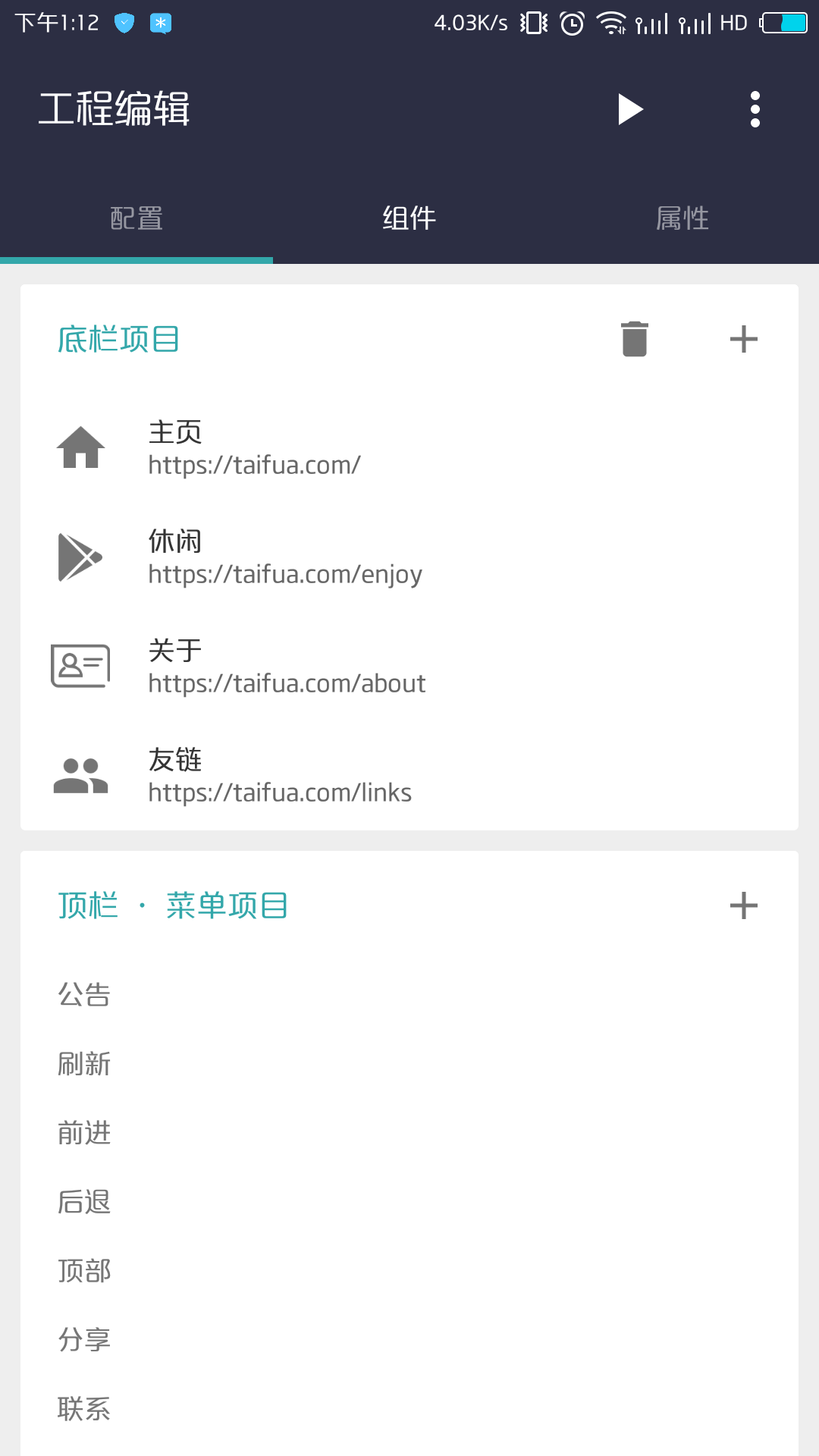
正如它的介绍:“所有网页都是客户端”,Fusion App确实做的很出色,最终我也是使用这个软件将自己的博客转成了APP,在这上面折腾的时间大概一天左右,做出来的APP还弄了好几个版本,真的挺好玩的,它有好几个模板可以选择,除了自定义图标外还有很多小功能,打包出来的APP效果很棒,是Material Design风格。推荐大家亲自体验一下。
使用Inspire的小伙伴可以参考我填的网页控制删除元素:gotop bg show,site-footer 和JavaScript:document.getElementById("mobilebar").style.display="none"。
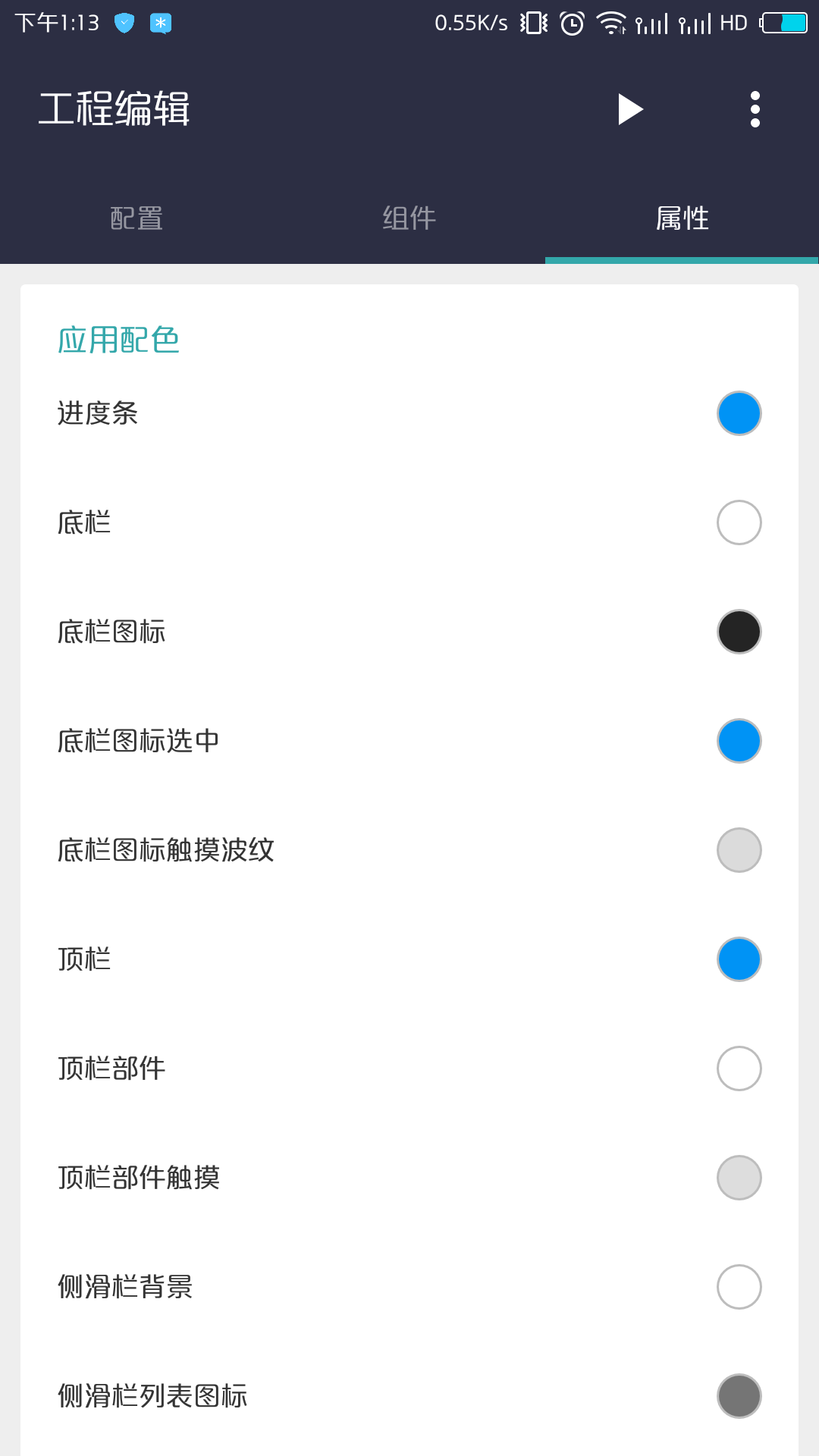
- Fusion App制作界面



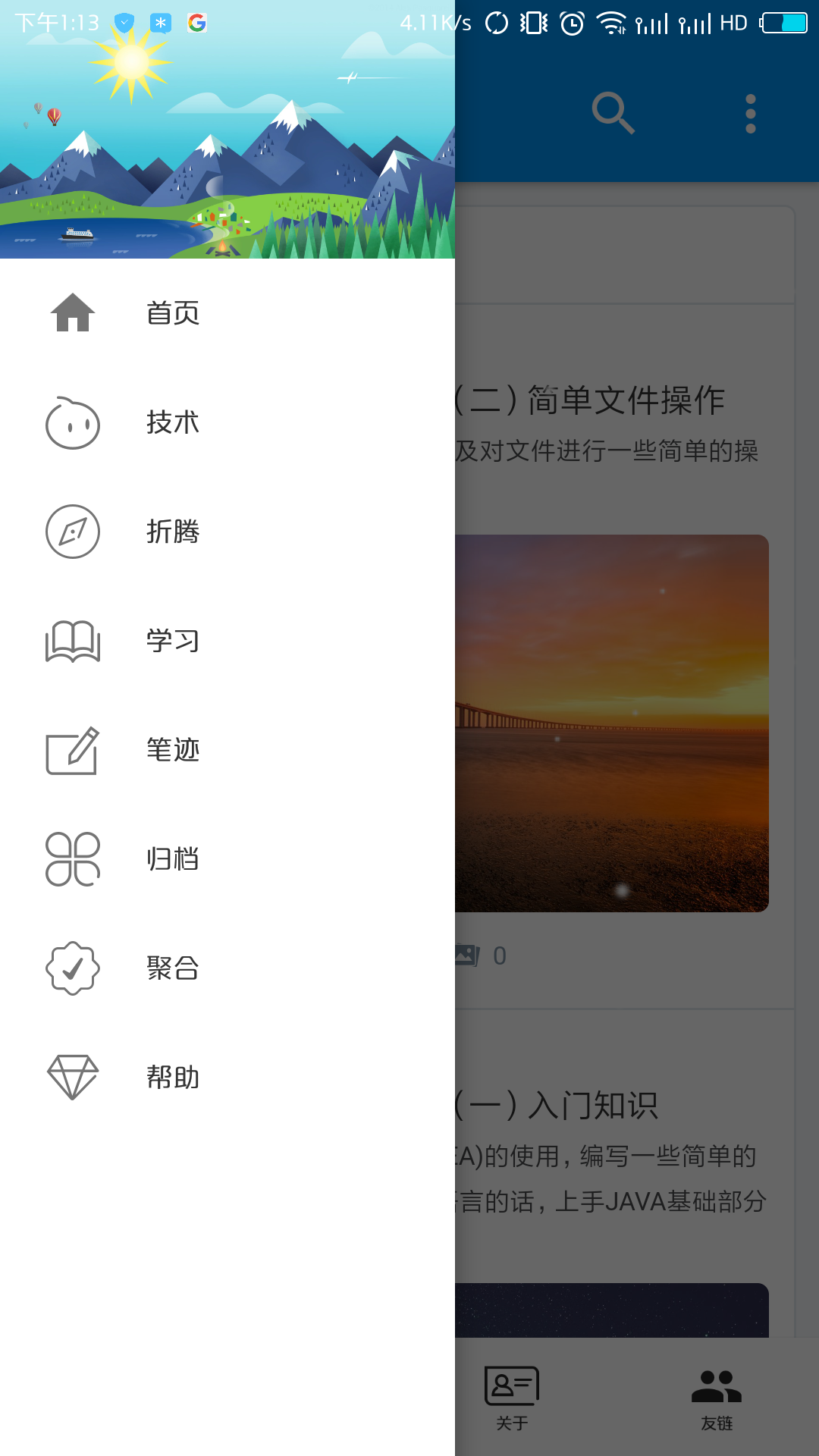
- 实际效果图




关于WEB2APP就先说到这里,下面再简单谈一谈将WP做成小程序的使用感受。
微信小程序
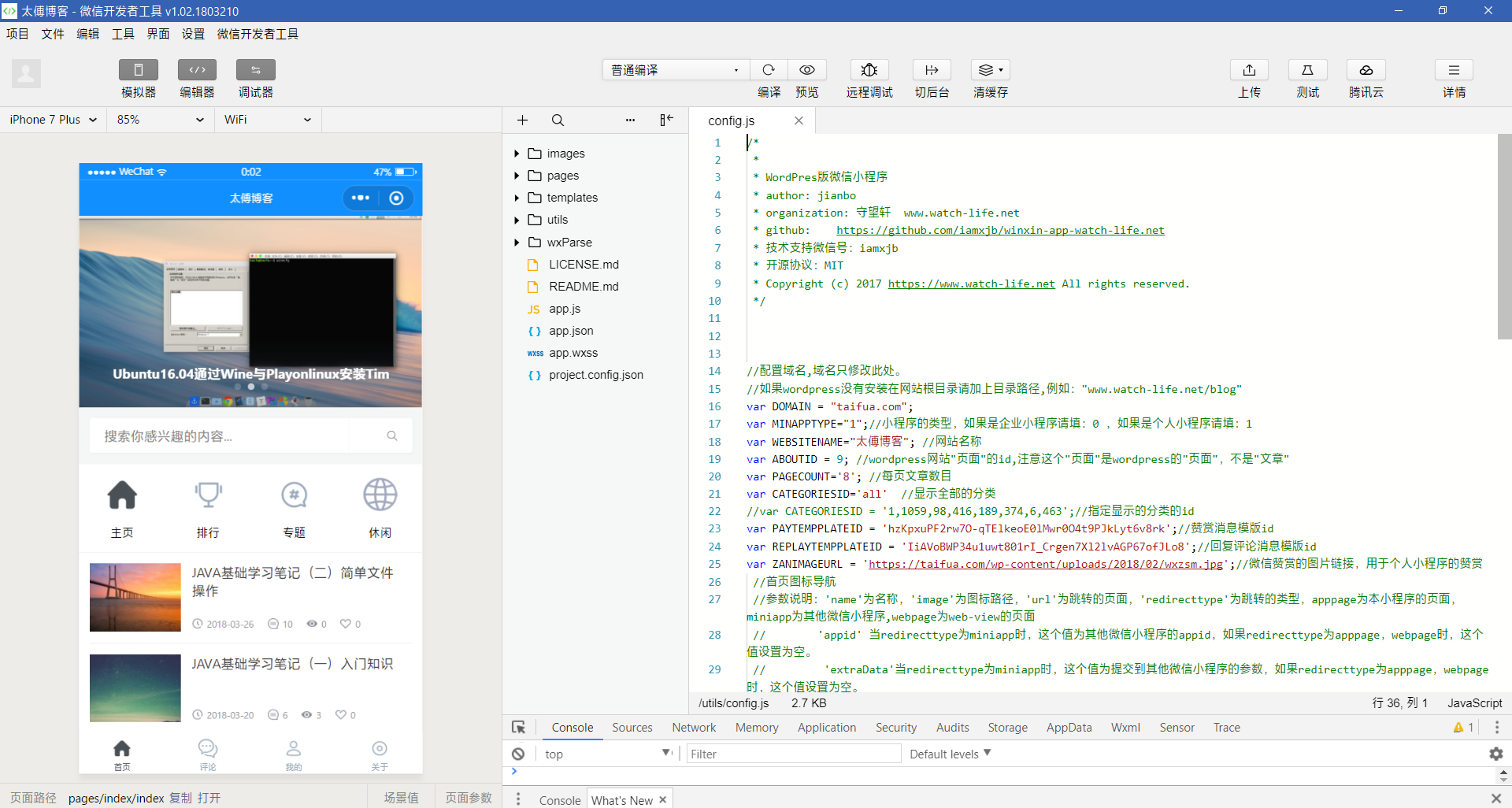
WordPress的微信小程序是由一位叫守望轩的大牛开发的开源程序,用于帮助使用WordPress的网站用户,通过简单的配置,快速搭建微信小程序。确实非常方便,只需要在WP后台安装一个插件然后对代码进行一些简单的修改就行,推荐大家玩一玩。
但是呢,WP博客微信小程序个人提交是没办法(很难)通过审核的,我已经提交了两次,均被拒绝,所以只能自己玩一玩这样子。

- 实际效果图




小结
怎么说呢,像WEBAPP这类东西自己玩一玩还是挺好的,先体验一番,但是真正要为自己的博客开发出一个APP,还是要学一些新技术。至于微信小程序之类的,也可以多了解。



Www.Last.City
中国天津牛啊!
太傅
中国上海@Www.Last.City 客气客气。
Www.Last.City
中国天津@太傅 回复够快!!!
太傅
中国上海@Www.Last.City 因为评论有邮件提醒呀~哈哈
Www.Last.City
中国天津@太傅 好吧 功能强大