开发一个简易的计算器我们主要分为两大部分:图形界面设计与具体功能实现。这篇文章讲图形界面设计,下篇讲具体功能实现。
代码下载:https://github.com/taifus/Java_Calculator。
先上图吧,有图有真相。
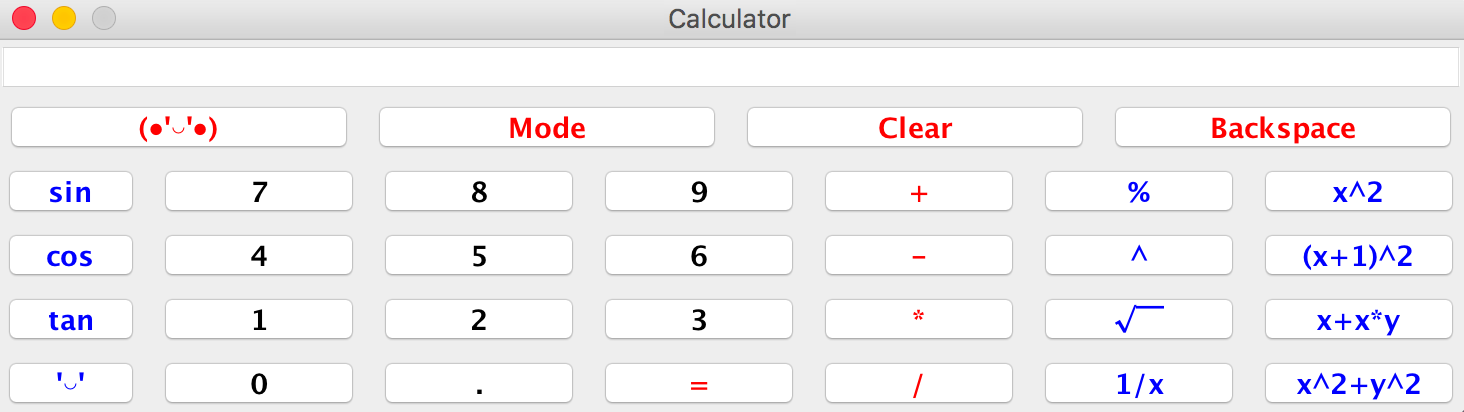
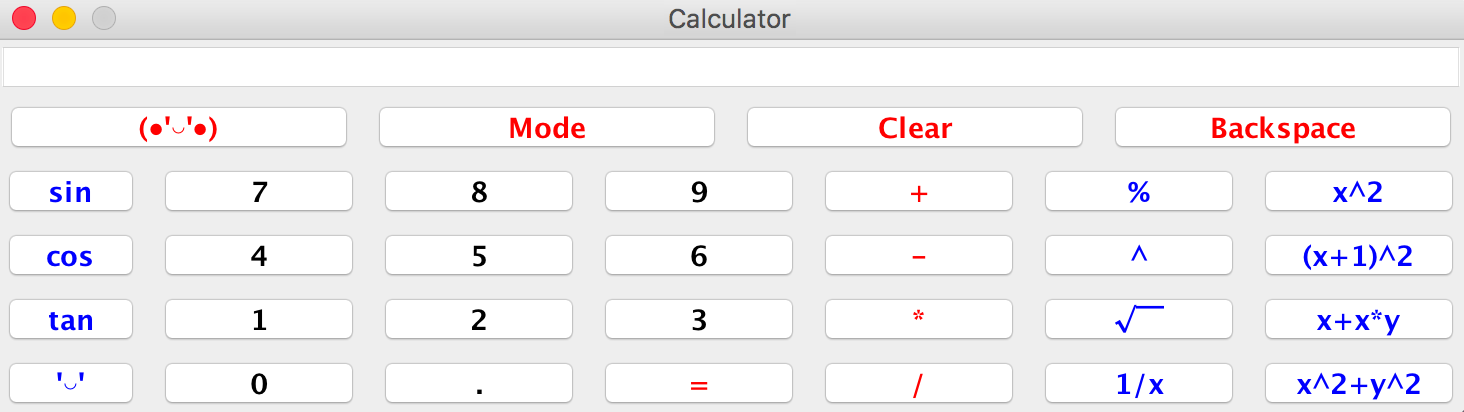
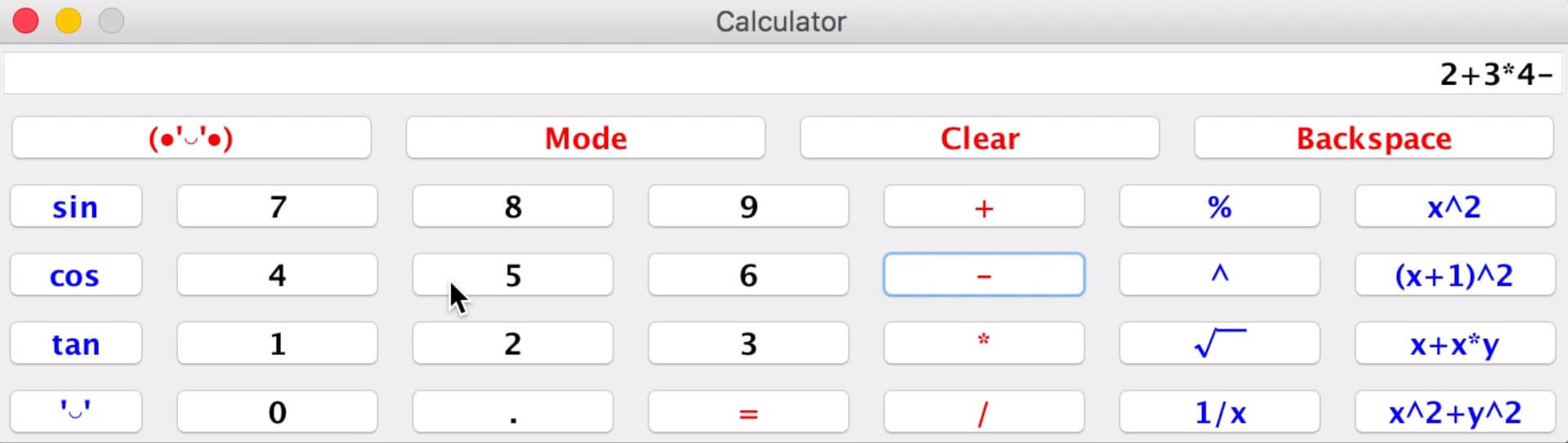
- 界面

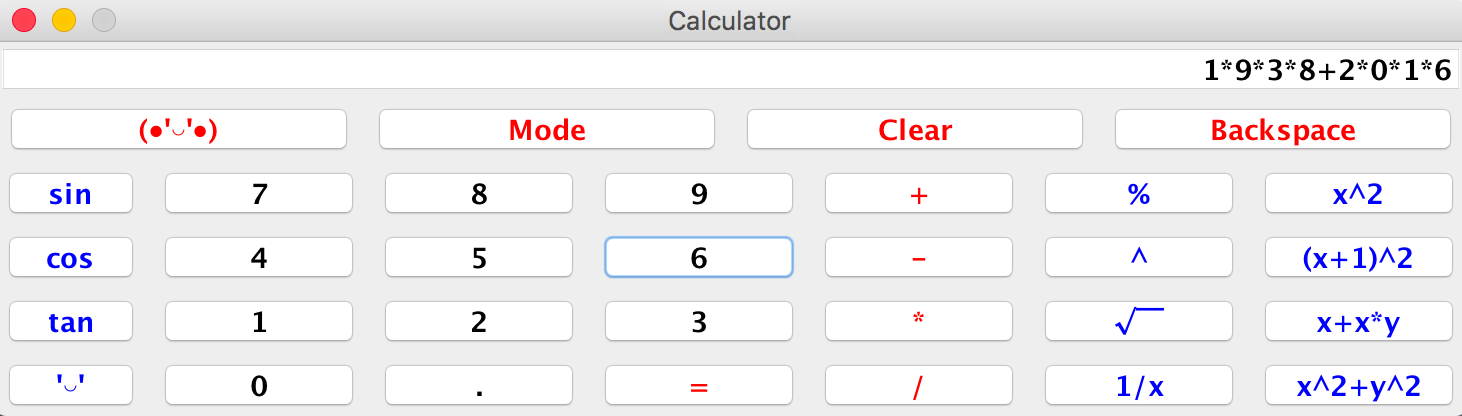
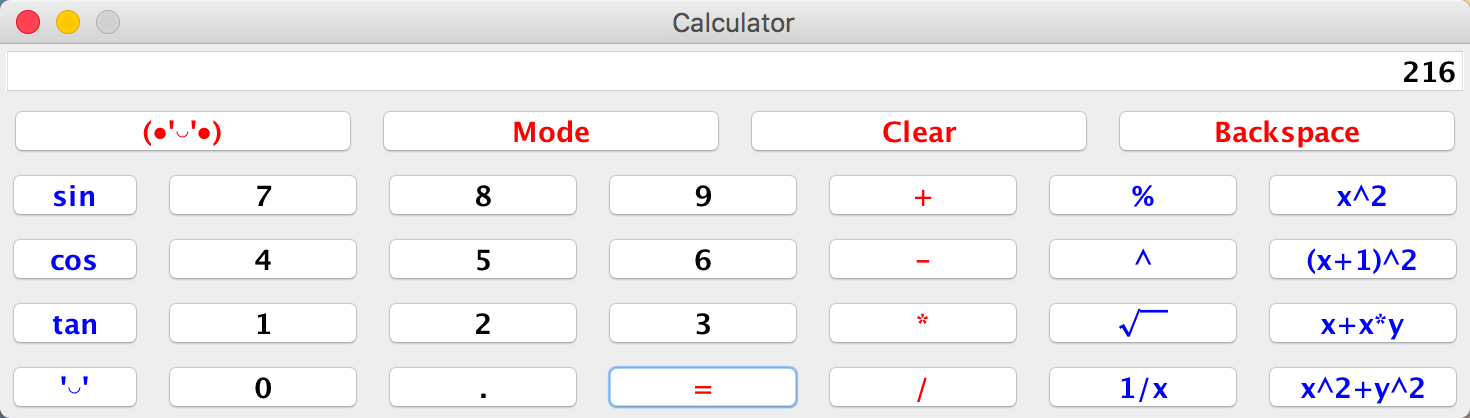
- 运算


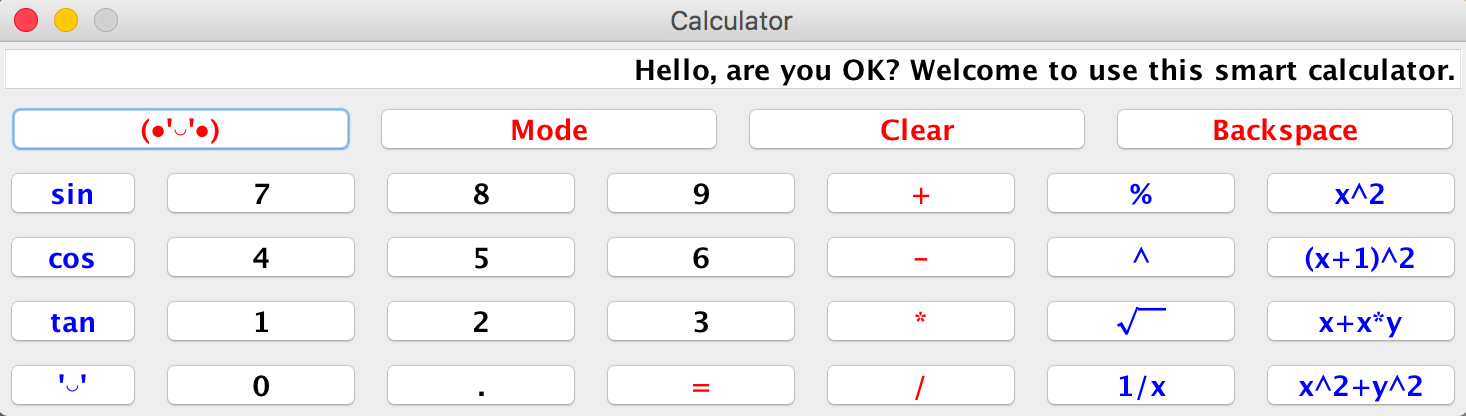
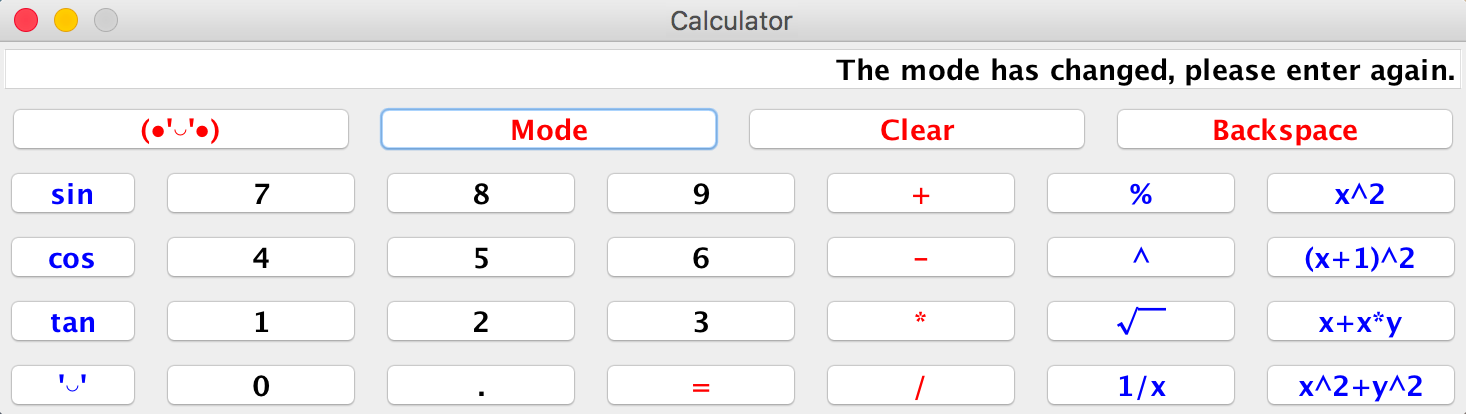
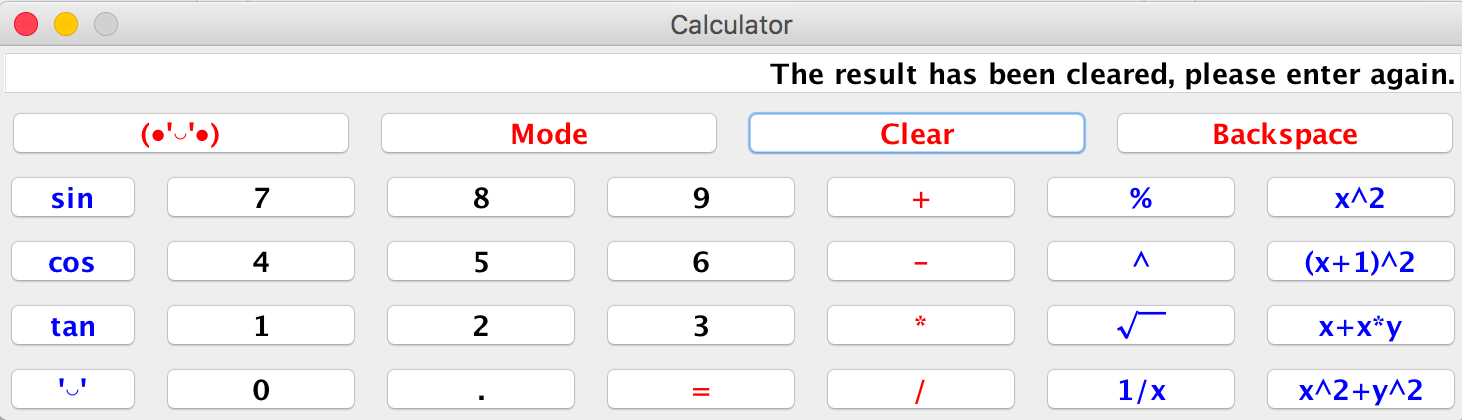
- 提示



接下来我们分步骤一步一步实现。
准备
使用Java Swing做图形界面需要用到的有:
- JFrame框架
- JPanel面板
- GridLayout布局与BorderLayout布局
大体框架
首先我们确定需要添加的版块:
- 计算结果显示文本框
// 计算器结果显示文本框
private JTextField displayText = new JTextField("");
- 数字键与运算符版块
// 计算器按键名字
private final String[] KEYS = {"7", "8", "9", "+", "%", "x^2", "4", "5", "6", "-", "^", "(x+1)^2", "1", "2", "3", "*", "√ ̄", "x+x*y", "0", ".", "=", "/", "1/x", "x^2+y^2"};
- 清零与回退功能版块
// 计算器功能键名字
private final String[] COMMANDS = {"(●'◡'●)", "Mode", "Clear", "Backspace"};
- 正余弦函数运算版块
// 计算器正余弦函数名字
private final String[] FUN = {"sin", "cos", "tan", "'◡'"};
确定了版块之后,我们对各版块单独设计。
版块样式
- 计算结果显示文本框
// 按键字体样式
Font font = new Font(null, Font.BOLD, 14);
// 文本框内容右对齐
displayText.setHorizontalAlignment(JTextField.RIGHT);
// 禁止修改结果文本框
displayText.setEditable(false);
// 设置文本框背景颜色
displayText.setBackground(Color.WHITE);
// 设置文本框字体
displayText.setFont(font);
- 数字键与运算符版块
// 计算器按键按钮
private JButton keys[] = new JButton[KEYS.length];
// 初始化计算器按键按钮,放在一个面板内
JPanel keysPanel = new JPanel();
// 使用网格布局器,4行6列,水平与竖直方向均相差3个像素
keysPanel.setLayout(new GridLayout(4, 6, 3, 3));
for (int i = 0; i < KEYS.length; ++i)
{
keys[i] = new JButton(KEYS[i]);
keysPanel.add(keys[i]);
keys[i].setFont(font); // 按键字体加粗,下同
keys[i].setForeground(Color.BLACK); // 设置按键颜色为黑色
}
// 设置基本运算符键为红色
keys[3].setForeground(Color.RED);
keys[9].setForeground(Color.RED);
keys[15].setForeground(Color.RED);
keys[20].setForeground(Color.RED);
keys[21].setForeground(Color.RED);
// 设置右侧函数表达式键为蓝色
for (int i = 4; i < KEYS.length; i += 6)
{
keys[i].setForeground(Color.BLUE);
keys[i + 1].setForeground(Color.BLUE);
}
- 清零与回退功能版块
// 计算器功能键按钮
private JButton commands[] = new JButton[COMMANDS.length];
// 初始化功能键按钮,放在一个面板内
JPanel commandsPanel = new JPanel();
// 使用网格布局器,1行4列,水平与竖直方向均相差3个像素
commandsPanel.setLayout(new GridLayout(1, 4, 3, 3));
for (int i = 0; i < COMMANDS.length; ++i)
{
commands[i] = new JButton(COMMANDS[i]);
commandsPanel.add(commands[i]);
commands[i].setFont(font);
commands[i].setForeground(Color.RED); // 设置按键颜色为红色
}
- 正余弦函数运算版块
// 计算器正余弦函数按钮
private JButton fun[] = new JButton[FUN.length];
// 初始化正余弦函数键按钮,放在一个面板内
JPanel funPanel = new JPanel();
// 使用网格布局器,4行1列,水平与竖直方向均相差3个像素
funPanel.setLayout(new GridLayout(4, 1, 3, 3));
for (int i = 0; i < FUN.length; ++i)
{
fun[i] = new JButton(FUN[i]);
funPanel.add(fun[i]);
fun[i].setFont(font);
fun[i].setForeground(Color.BLUE);
}
各版块都设计好了之后,我们来看下整体布局。
整体布局
/*
* 整体布局
* ------------------
* 文本框
* ------------------
* 功能键
* ------------------
* 正 |
* 余 | 基本按键
* 弦 |
*/
- 将正余弦函数与基本按键放在同一个画板
JPanel panel = new JPanel();
// 画板采用边界布局管理器,水平与竖直方向均相差3个像素
panel.setLayout(new BorderLayout(3, 3));
panel.add("Center", keysPanel);
panel.add("West", funPanel);
- 将文本框放在一个画板
JPanel text = new JPanel();
text.setLayout(new BorderLayout());
text.add("Center", displayText);
- 整体布局
getContentPane().setLayout(new BorderLayout(3, 3));
getContentPane().add("North", text);
getContentPane().add("Center", commandsPanel);
getContentPane().add("South", panel);
设计好了之后我们来看一看效果。
效果展示
我们把刚才写的代码整理后运行一下。
import javax.swing.*;
import java.awt.*;
public class Calculator extends JFrame
{
// 计算器按键名字
private final String[] KEYS = {"7", "8", "9", "+", "%", "x^2", "4", "5", "6", "-", "^",
"(x+1)^2", "1", "2", "3", "*", "√ ̄", "x+x*y", "0", ".", "=", "/", "1/x", "x^2+y^2"};
// 计算器功能键名字
private final String[] COMMANDS = {"(●'◡'●)", "Mode", "Clear", "Backspace"};
// 计算器正余弦函数名字
private final String[] FUN = {"sin", "cos", "tan", "'◡'"};
// 计算器按键按钮
private JButton keys[] = new JButton[KEYS.length];
// 计算器功能键按钮
private JButton commands[] = new JButton[COMMANDS.length];
// 计算器正余弦函数按钮
private JButton fun[] = new JButton[FUN.length];
// 计算器结果显示文本框
private JTextField displayText = new JTextField("");
/*
* 构造函数
*/
public Calculator() {
// 调用父类方法
super();
// 初始化计算器
init();
// 设置计算器的背景颜色
this.setBackground(Color.LIGHT_GRAY);
// 设置标题
this.setTitle("Calculator");
// 设置计算器显示坐标(500, 300)
this.setLocation(500, 300);
// 禁止修改计算器大小
this.setResizable(false);
// 计算器中各组件大小自适应
this.pack();
}
/*
* 初始化计算器
*/
private void init() {
// 按键字体样式
Font font = new Font(null, Font.BOLD, 14);
// 文本框内容右对齐
displayText.setHorizontalAlignment(JTextField.RIGHT);
// 禁止修改结果文本框
displayText.setEditable(false);
// 设置文本框背景颜色
displayText.setBackground(Color.WHITE);
// 设置文本框字体
displayText.setFont(font);
// 初始化计算器按键按钮,放在一个面板内
JPanel keysPanel = new JPanel();
// 使用网格布局器,4行6列,水平与竖直方向均相差3个像素
keysPanel.setLayout(new GridLayout(4, 6, 3, 3));
for (int i = 0; i < KEYS.length; ++i)
{
keys[i] = new JButton(KEYS[i]);
keysPanel.add(keys[i]);
keys[i].setFont(font); // 按键字体加粗,下同
keys[i].setForeground(Color.BLACK); // 设置按键颜色为黑色
}
// 设置基本运算符键为红色
keys[3].setForeground(Color.RED);
keys[9].setForeground(Color.RED);
keys[15].setForeground(Color.RED);
keys[20].setForeground(Color.RED);
keys[21].setForeground(Color.RED);
// 设置右侧函数表达式键为蓝色
for (int i = 4; i < KEYS.length; i += 6)
{
keys[i].setForeground(Color.BLUE);
keys[i + 1].setForeground(Color.BLUE);
}
// 初始化功能键按钮,放在一个面板内
JPanel commandsPanel = new JPanel();
// 使用网格布局器,1行4列,水平与竖直方向均相差3个像素
commandsPanel.setLayout(new GridLayout(1, 4, 3, 3));
for (int i = 0; i < COMMANDS.length; ++i)
{
commands[i] = new JButton(COMMANDS[i]);
commandsPanel.add(commands[i]);
commands[i].setFont(font);
commands[i].setForeground(Color.RED); // 设置按键颜色为红色
}
// 初始化正余弦函数键按钮,放在一个面板内
JPanel funPanel = new JPanel();
// 使用网格布局器,4行1列,水平与竖直方向均相差3个像素
funPanel.setLayout(new GridLayout(4, 1, 3, 3));
for (int i = 0; i < FUN.length; ++i)
{
fun[i] = new JButton(FUN[i]);
funPanel.add(fun[i]);
fun[i].setFont(font);
fun[i].setForeground(Color.BLUE);
}
// 将正余弦函数与基本按键放在同一个画板
JPanel panel = new JPanel();
// 画板采用边界布局管理器,水平与竖直方向均相差3个像素
panel.setLayout(new BorderLayout(3, 3));
panel.add("Center", keysPanel);
panel.add("West", funPanel);
// 将文本框放在一个画板
JPanel text = new JPanel();
text.setLayout(new BorderLayout());
text.add("Center", displayText);
// 整体布局
getContentPane().setLayout(new BorderLayout(3, 3));
getContentPane().add("North", text);
getContentPane().add("Center", commandsPanel);
getContentPane().add("South", panel);
}
/**
* 主函数
*/
public static void main(String[] args)
{
Calculator calculator = new Calculator();
calculator.setVisible(true);
calculator.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
}
}
运行之后可以发现,我们设计的整体界面已经出来了。但是什么功能都没有,点击任何按键都没有反应。

功能实现怎么说呢?如果是从左至右直接计算的话,相对而言还是比较简单的,但是如果在运算过程中考虑运算符(+、-、*、/)优先级的话,就需要进行特别处理。欲知后事如何,请听下回分解。
说明
因为我也是初学者,所以使用Java Swing开发一个简易计算器参考了程序猿style写的代码,在此表示感谢。图形界面大致框架是一样的,在功能实现上会有一些差异。
JAVA Swing开发简易计算器(下)已经写完,点击传送门即可到达。



太傅
中国广东进行了一些小更新...
惶心
中国上海热烈庆祝太傅大佬恢复更新!来自惶心星河的评论。
太傅
中国广东@惶心 谢谢惶心,刚才才回复的原因是刚在回收站中看见,被系统误标记为垃圾评论了,抱歉