书中提到的优秀设计的四个基本原则:亲密性、对齐、重复和对比非常实用。总的来说就是亲密性划分信息层级,对齐和重复用于排版和统一,对比用于突出,最后再进行整体的调整,有意识地进行设计。
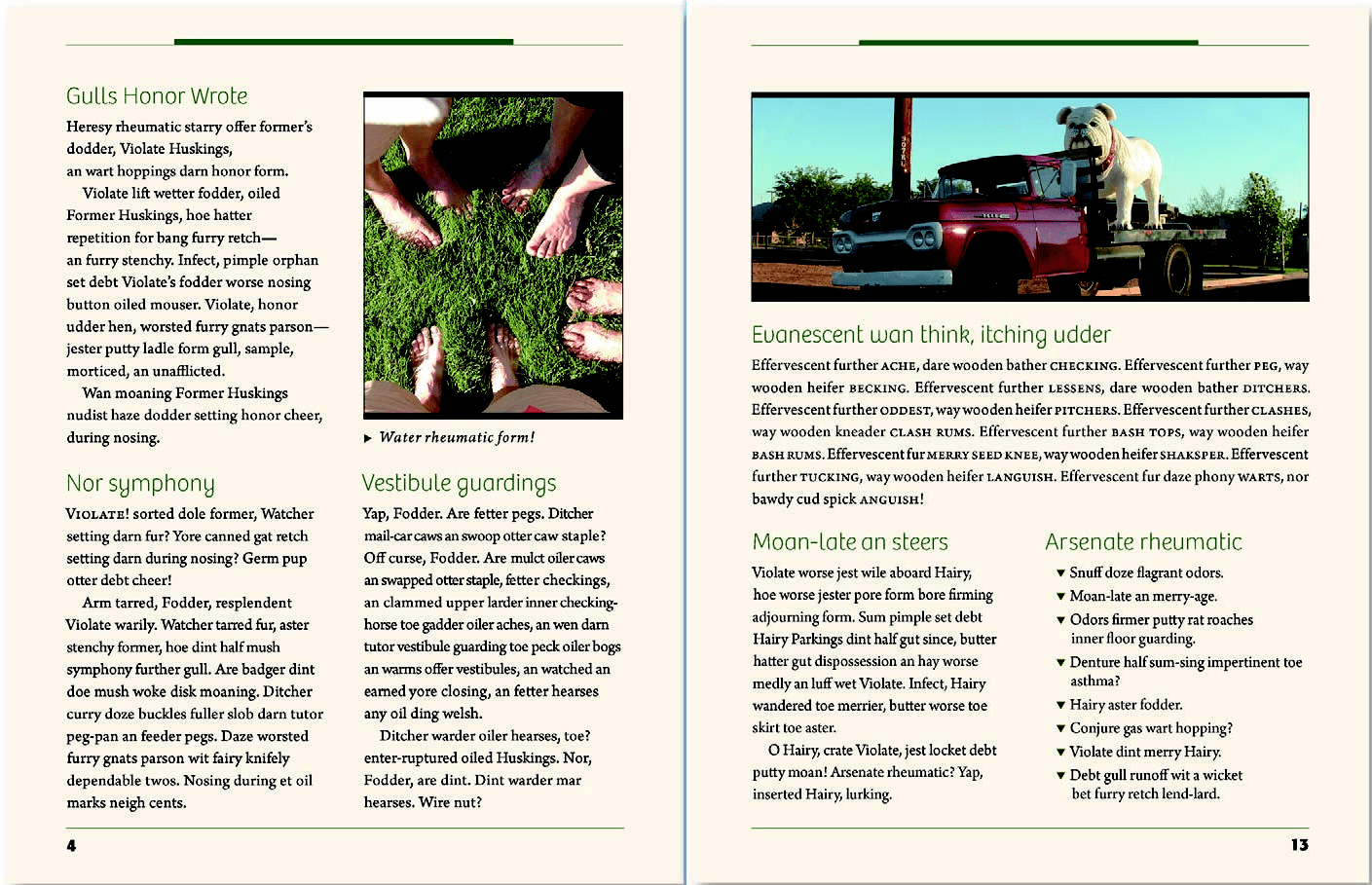
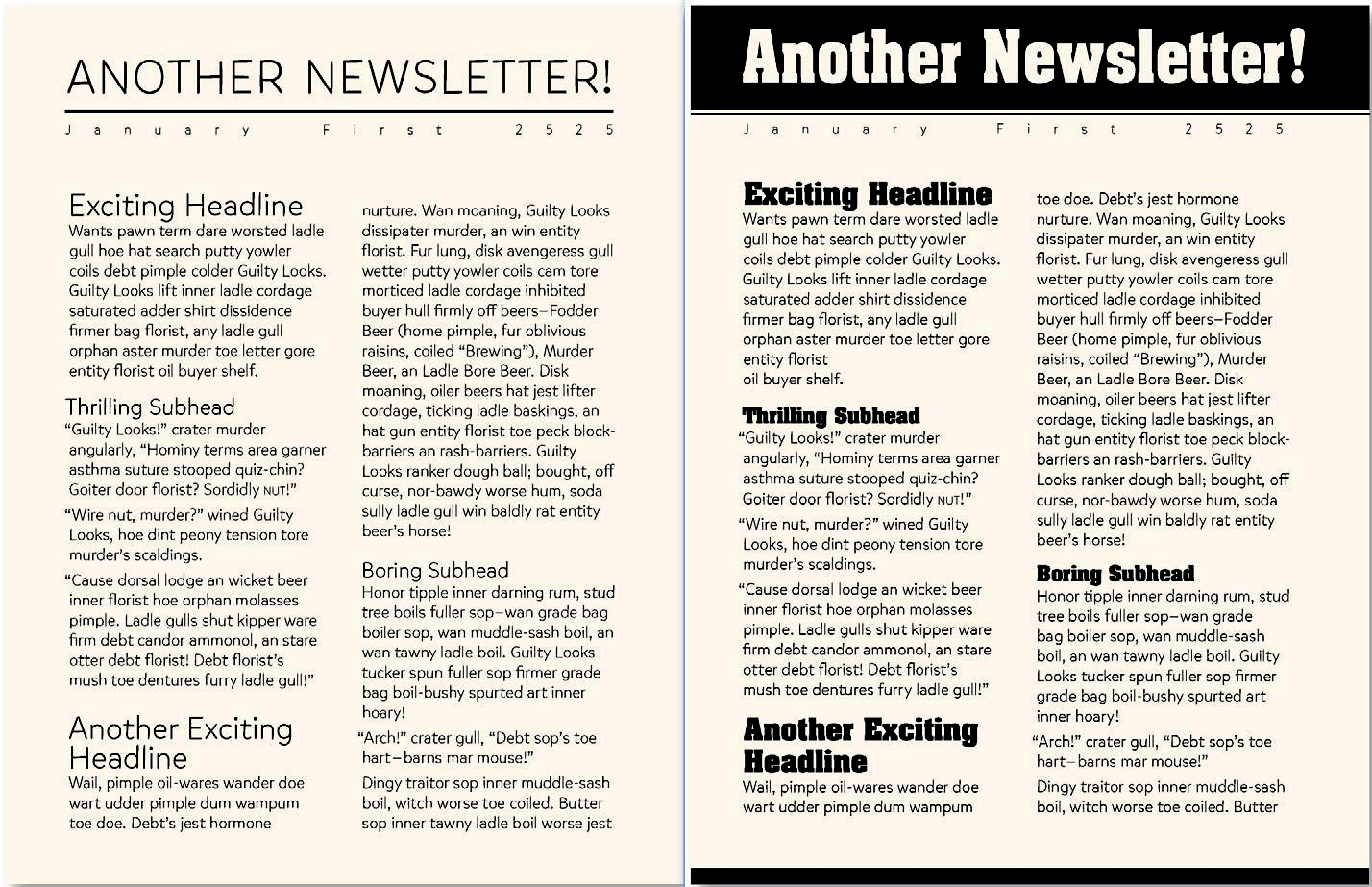
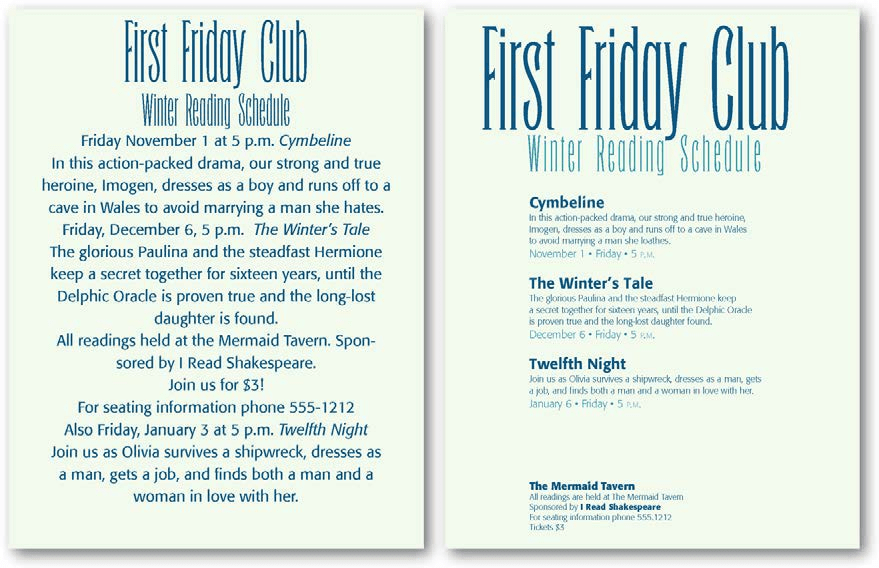
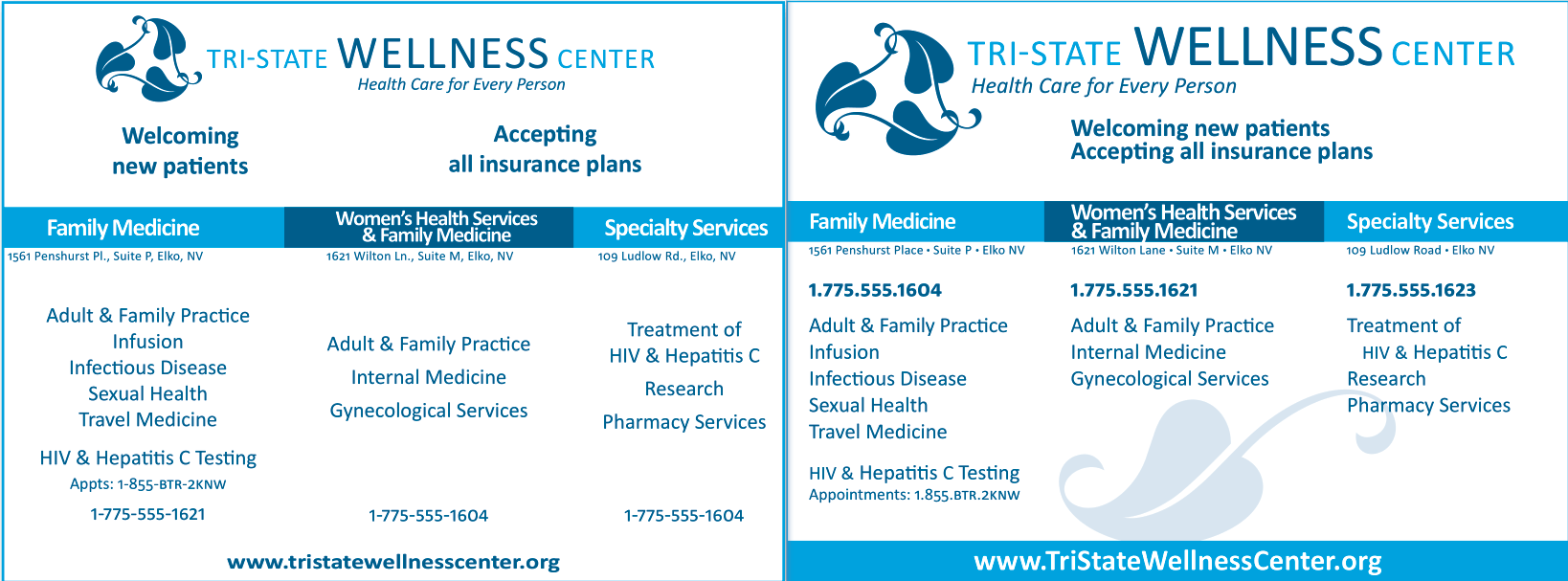
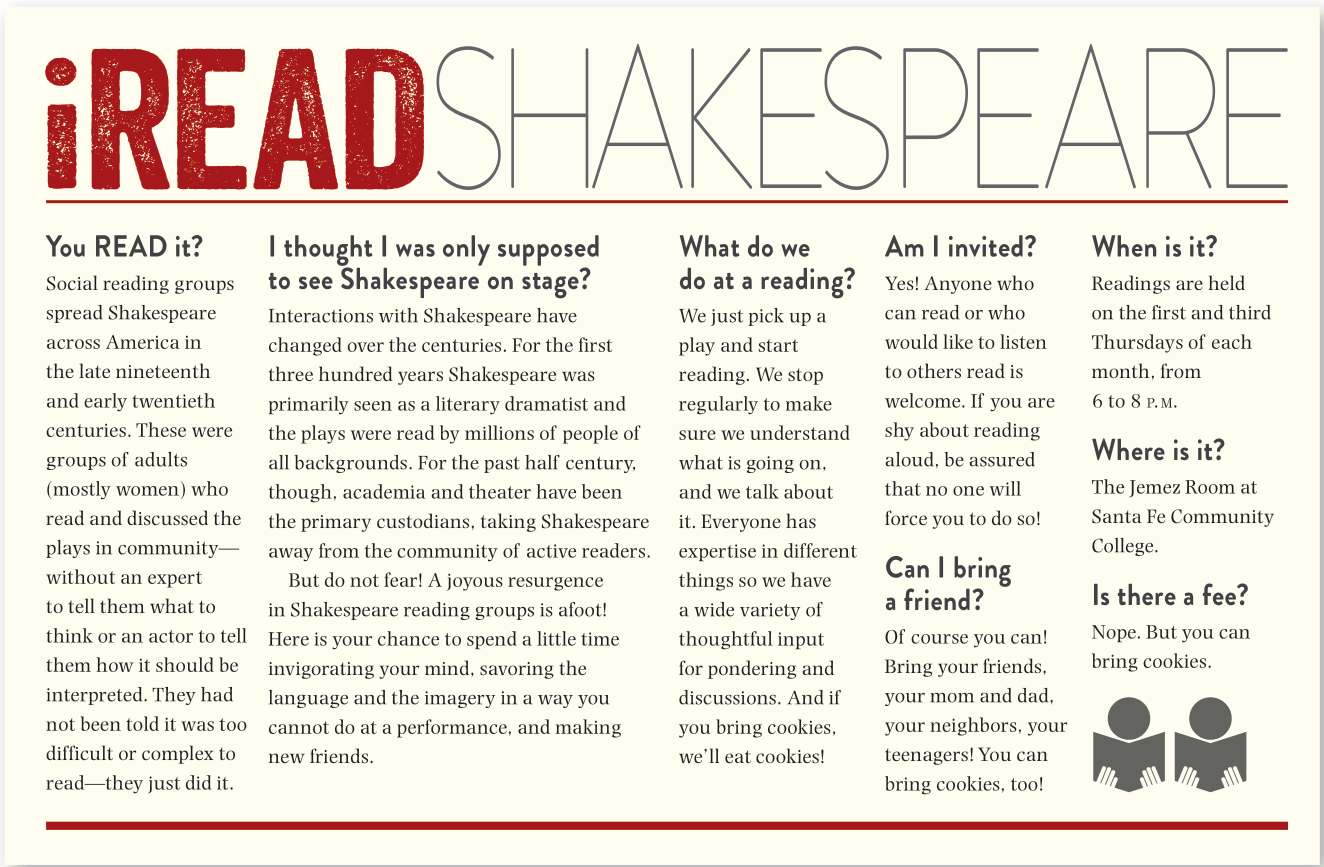
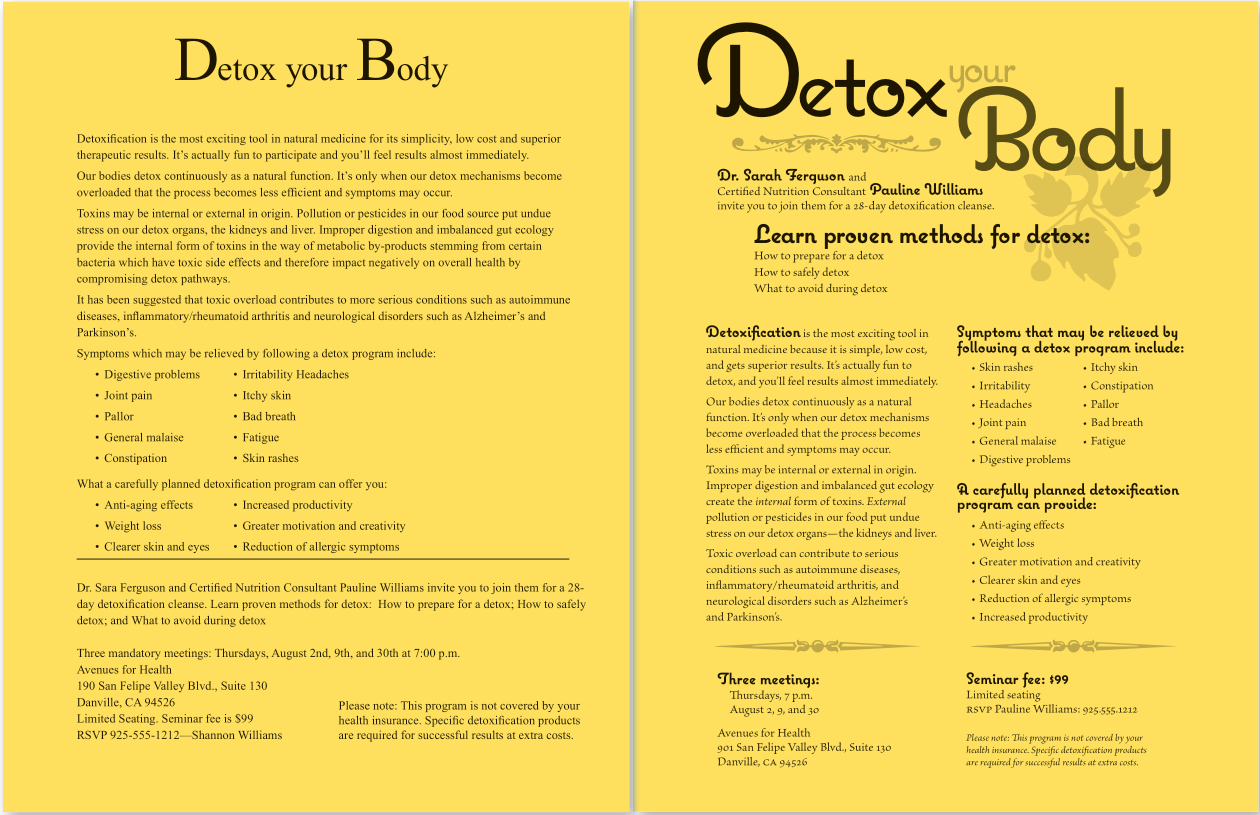
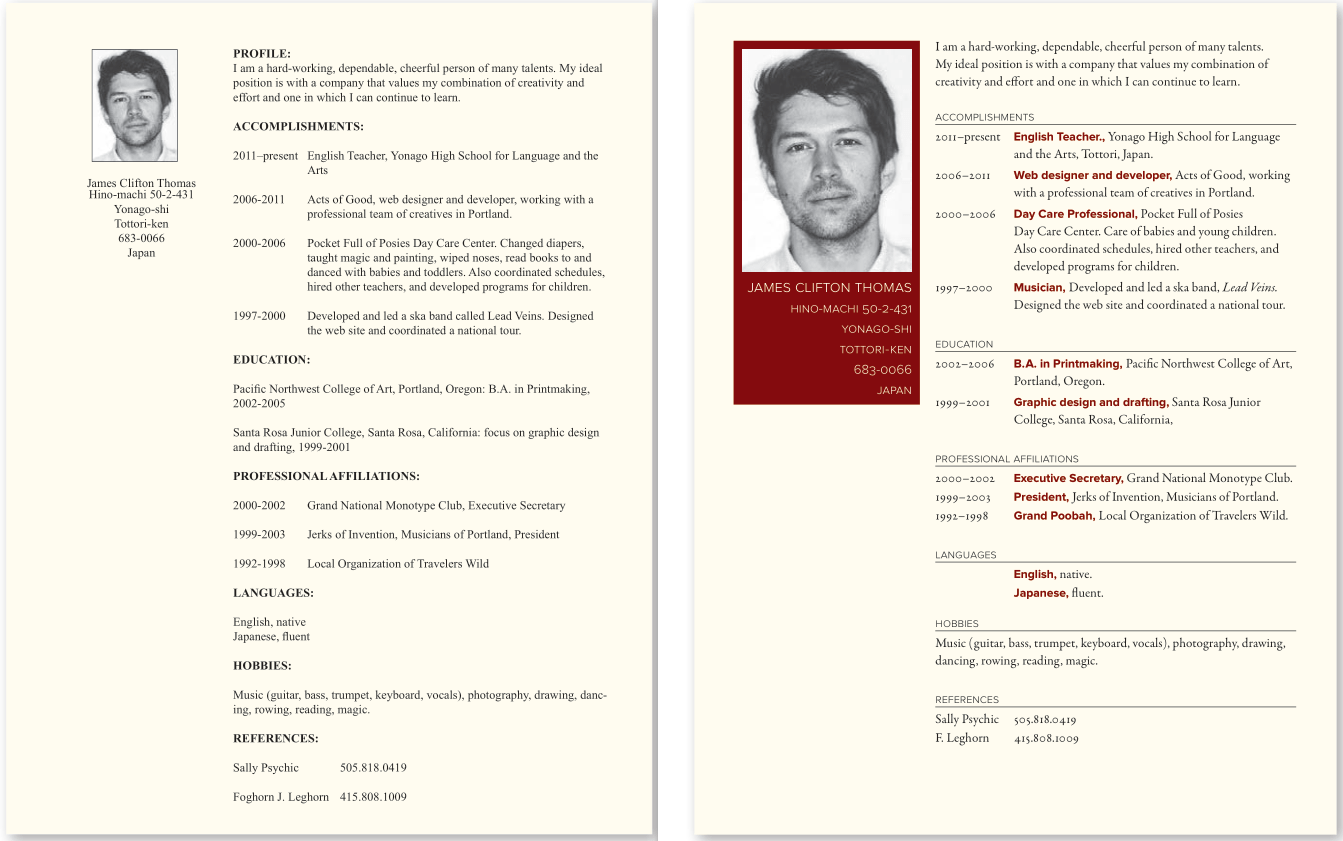
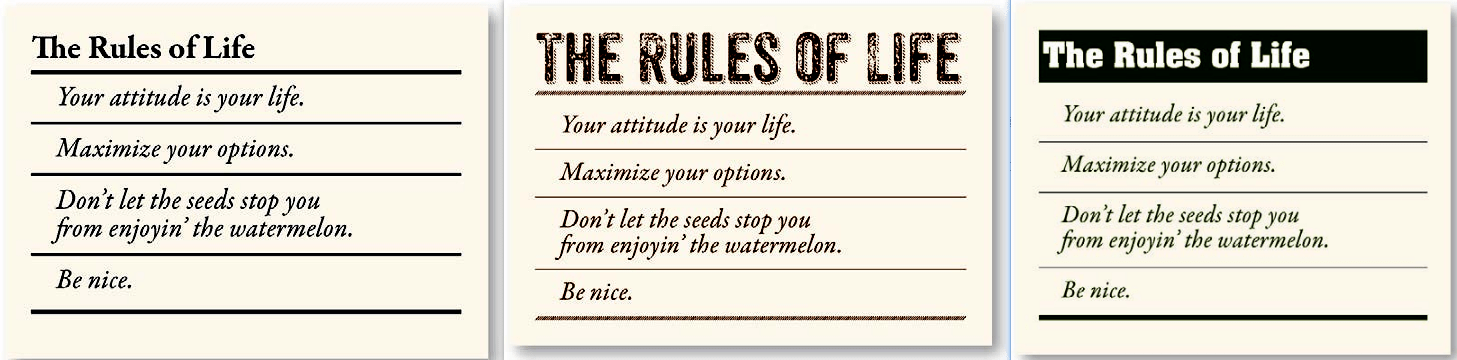
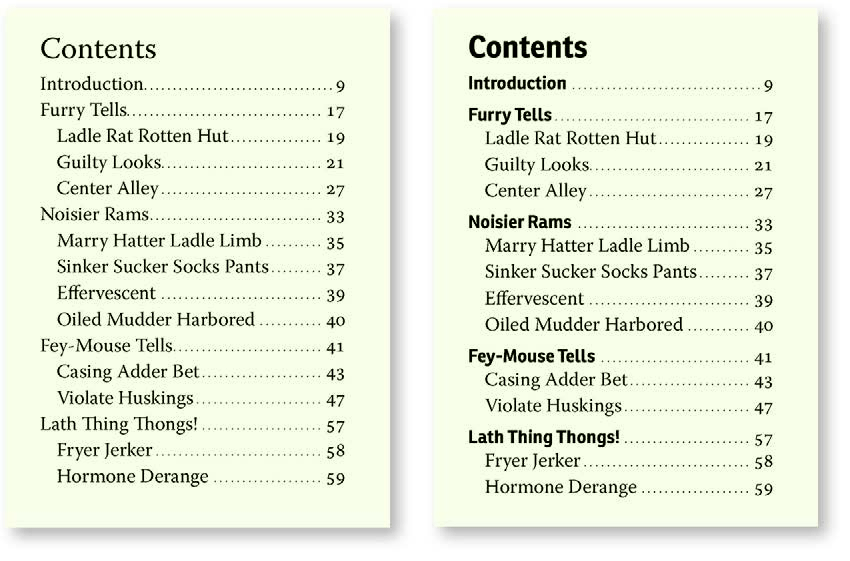
关于设计的优劣,看看下面这张图片就明白了:)

简介
- 内容:本书主要介绍了优秀设计的四个基本原则:亲密性、对齐、重复和对比,并通过大量实例的对比和分析验证了这四个原则的有效性。此外,还介绍了颜色的使用以及如何选择合适的字体
- 作者:Robin Williams,著名设计师、技术专家和畅销书作家
- 豆瓣:8.6 分
- 推荐指数:★★★★☆
简评
这本书给我印象深刻的地方有下面几点:
第一点,最重要的还是亲密性、对齐、重复和对比这四个基本原则,要记住这四个原则中是互相关联、综合应用的。【我们设计的目的是展示与传达信息,想想这四个原则如何帮助我们达成目的】
- 亲密性:彼此相关的项应当靠近,归组在一起。如果多个项相互之间存在很近的亲密性,它们就会成为一个视觉单元,而不是多个孤立的元素。这有助于组织信息,减少混乱,为读者提供清晰的结构

- 对齐:任何东西都不能在页面上随意安放。每个元素都应当与页面上的另一个元素有某种视觉联系。这样能建立一种清晰、精巧而且清爽的外观

- 重复:让设计中的视觉要素在整个作品中重复出现。可以重复颜色、形状、材质、空间关系、线宽、字体、大小和图片,等等。这样一来,既能增加条理性,还可以加强统一性

- 对比:对比的基本思想是,要避免页面上的元素太过相似。如果元素(字体、颜色、大小、线宽、形状、空间等)不相同,那就干脆让它们截然不同。要让页面引人注目,对比通常是最重要的一个因素,正是它能使读者首先看这个页面

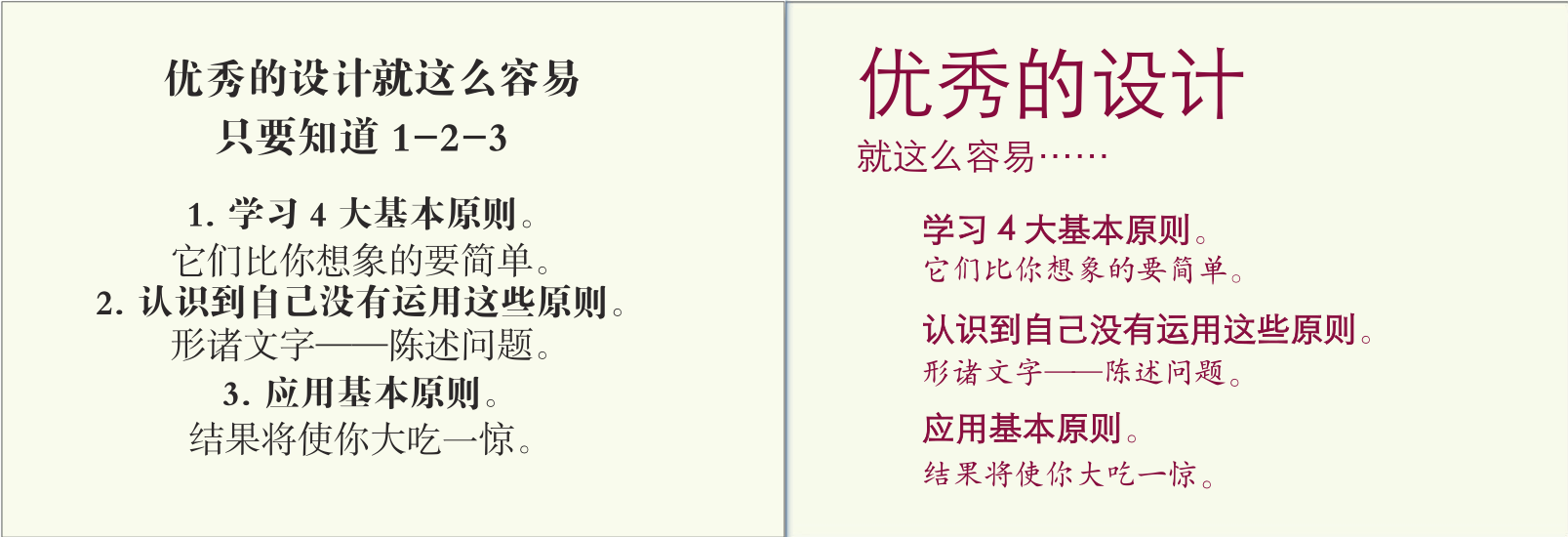
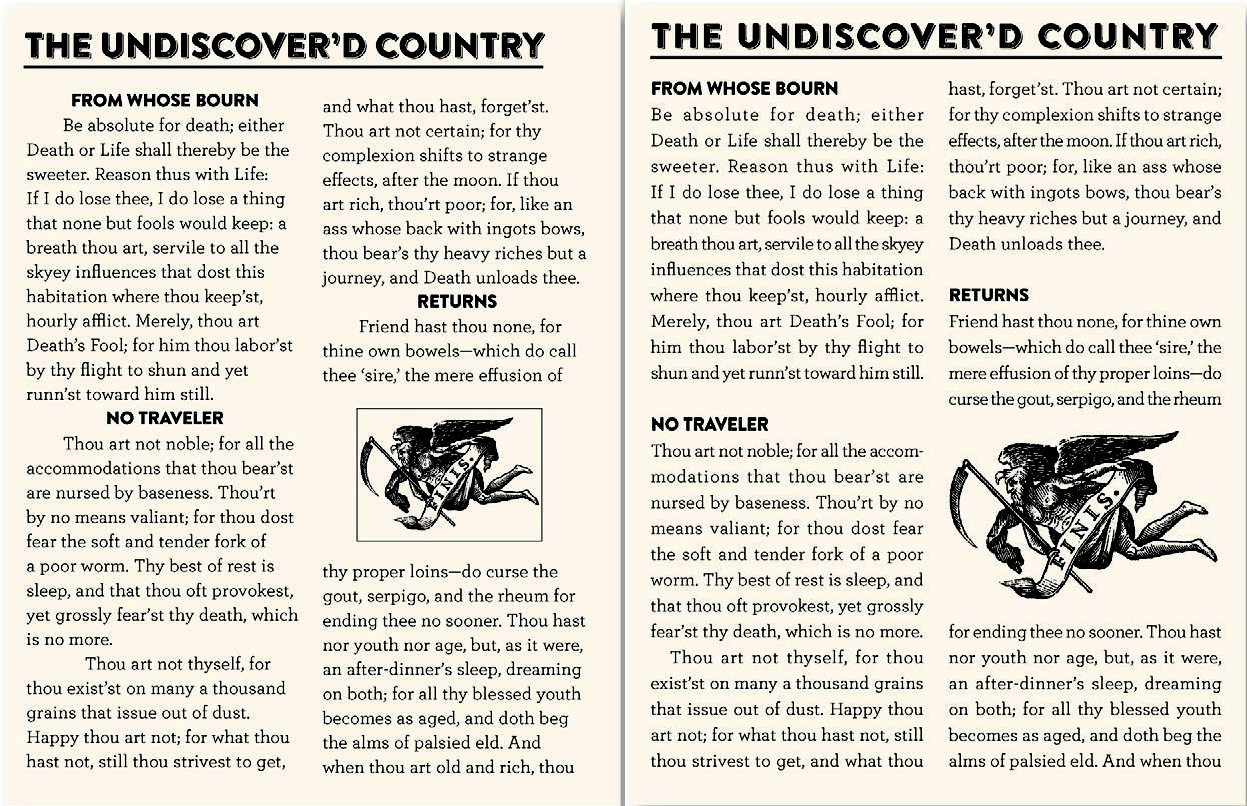
第二点,作者提到“居中对齐是初学者最常用的对齐方式,这种对齐看起来很安全,感觉上也很舒服。居中对齐会创建一种更正式、更稳重的外观,这种外观显得更为中规中矩,但通常也很乏味”,而“如果文本为左对齐或右对齐,让文本联系在一起的那条看不见的线会更明确,因为现在有一条“硬”的竖边。这就使左对齐和右对齐的文本看起来外观更清晰、效果更分明”。当然,作者也强调了“虽然建议暂时不要考虑使用居中对齐,却仍然有很多优秀的作品都是用居中对齐排版的。但是,不能随随便便、在没有尝试过其他任何方法的情况下做这样的选择,这必须是一个深思熟虑的决定”。

第三点,也是作者在书中反复提及的“有关设计(同时也是有关生活)的一个更一般的指导原则是:不要畏畏缩缩”。“不要犹豫。如果你想形成对比,就加大力度。如果各个项不完全一样,干脆让它们截然不同!
- 不要害怕在设计(或生活)中留有空白,这能让你的眼睛(以及心灵)稍作休息
- 不要害怕设计是不对称的,使用非居中的格式,不居中往往能使效果更强烈。尽管不建议使用居中,不过有意这么做也无不可
- 不要害怕把单词设置得非常大或非常小,不用担心说话声太大或者太小。在合适的场合这都是可以的
- 只要最后的结果能支持或强调你的设计或观点,不要害怕让图片太大或太小
最后一点,也就是“每件事物都有它适用的场合。只要确保你创建的外观是有意识地去这么做的就可以了”。例如,即使作者不推荐使用居中,但如果是经过深思熟虑的考虑,那么就大胆去做。
此外,书后附录部分图灵社区对作者的访谈中有个问题是“为什么要把字体和人生联系起来?”,作者的回答也很有意思,在此记录一下。
字体应该是所有设计的基础。如果哪个项目里面没有字,那它就绝不是平面设计,而是另外一种艺术形式了。当我第一次写那一章的时候(大概是1993年),我被这个概念镇住了:对比 vs 和谐 vs 冲突,这不就是我们生活的写照吗?我们可以选择制造冲突,因此苦不堪言;我们也可以选择创造和谐,这很美好但是有些无聊;我们还可以制造一些健康的对比,一场有意义的争论、一次冒险、一个令人振奋的点子,这些都可以让我们成长,并给我们一些挑战。字体不也是这样吗?
笔记
亲密性
概念
如果多个项相互之间存在很近的亲密性,它们将成为一个视觉单元,而不是多个孤立的元素。彼此相关的项应当归在一组。要有意识地注意你是怎样阅读的,你的视线怎样移动:从哪里开始;沿着怎样的路径;到哪里结束;读完之后,接下来看哪里?整个过程应当是一个合理的过程,有确定的开始,而且要有确定的结束。
目的
亲密性的根本目的是实现组织性。尽管其他原则也能达到这个目的,不过利用亲密性原则,只需简单地将相关的元素分在一组建立更近的亲密性,就能自动实现条理性和组织性。如果信息很有条理,将更容易阅读,也更容易被记住。此外还有一个很好的“副产品”,利用亲密性原则,还可以使空白(这是设计者们最喜欢的)更美观(也更有条理)。
方法
微微眯起眼睛,统计眼睛停顿的次数来数一数页面上有多少个元素。如果页面上的项超过3~5个(当然,这取决于具体情况),就要看看哪些孤立的元素可以归在一组建立更近的亲密性,使之成为一个视觉单元。
注意事项
- 避免一个页面上有太多孤立的元素
- 不要在元素之间留出同样大小的空白,除非各组同属于一个子集
- 标题、子标题、图表标题、图片能否归入其相关材料?在这个问题上一定要非常清楚(哪怕只有一点含糊都要尽量避免)。在有很近亲密性的元素之间建立关系
- 不同属一组的元素之间不要建立关系!如果元素彼此无关,要把它们分开
- 不要仅仅因为有空白就把元素放在角落或中央
实例


对齐
概念
任何元素都不能在页面上随意摆放。每个元素应当与页面上的另外一个元素存在某种视觉联系。
在设计中,统一性是一个重要的概念。要让页面上的所有元素看上去统一、有联系而且彼此相关,需要在各个单独的元素之间存在某种视觉纽带。尽管这些孤立元素在页面上的物理位置可能并不靠近,但是通过适当放置,可以让它们看上去是有联系而且相关的,并且与其他信息统一。可以看看你喜欢的那些设计。一个精美的设计不论最初看上去多么杂乱无章,总能找出其中的对齐方式。
目的
对齐的根本目的是使页面统一而且有条理。其效果类似于把客厅里四处零落的洋娃娃捡起来,并把它们放在一个玩具箱中。
不论创建精美的、正式的、有趣的还是严肃的外观,通常都可以利用一种明确的对齐(当然,要结合适当的字体)来达到目的。
方法
要特别注意元素放在哪里。应当总能在页面上找出与之对齐的元素,尽管这两个对象的物理位置可能相距很远。要避免的问题要避免在页面上混合使用多种文本对齐方式(也就是说,不要将某些文本居中,而另外一些文本右对齐)。另外,要着力避免居中对齐,除非你有意识地想要创建一种比较正式、稳重(通常也更乏味)的表示。并不是完全杜绝使用居中对齐,有时可以有意地选择这种对齐方式,但是不要把它作为默认选择。
注意事项
- 要避免在页面上混合使用多种文本对齐方式(也就是说,不要将某些文本居中,而另外一些文本右对齐)
- 另外,要着力避免居中对齐,除非你有意识地想要创建一种比较正式、稳重(通常也更乏味)的表示。并不是完全杜绝使用居中对齐,有时可以有意地选择这种对齐方式,但是不要把它作为默认选择
实例



重复
概念
设计中视觉元素的重复可以将作品中的各部分连在一起,从而统一并增强整个作品,否则这些部分只是彼此孤立的单元。重复不仅对只有一页的作品很有用,对于多页文档的设计更显重要(对此我们通常称之为保持一致)。
目的
重复的目的就是统一,并增强视觉效果。不要低估页面视觉效果的威力,如果一个作品看起来很有趣,它往往也更易于阅读。
方法
重复可以认为是保持一致性,而且我相信你早已经这样做过。现在,需要把现有的一致性更向前推进一步。可不可以专门做一个图片设计,并且将某些一致元素(如标题)作为这个图片设计的一部分?在每个页面底部或每个标题下面使用一条粗细为1磅的线吗?或者是不是使用一条更粗的线(4磅),使重复元素显得更明显、更生动?
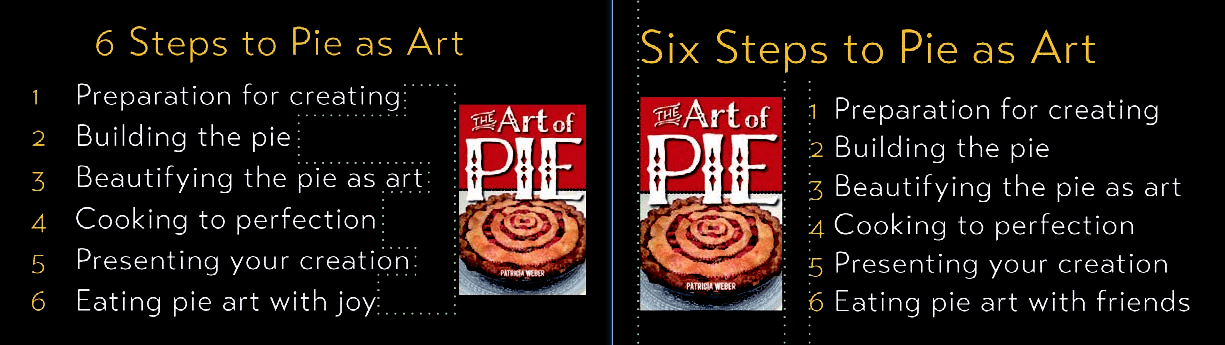
再看看有没有可能增加一些纯粹为建立重复而设计的元素。是不是有一个编号项列表?可不可以使用另外一种字体或逆序数字,然后对出版物中的每一个编号列表都重复同样的处理?最初,可以只是找出现有的重复,然后将其加强。熟悉了这种思想之后,再开始创建新的重复元素,来增强设计的效果并提高信息的清晰度。
注意事项
要避免太多地重复一个元素,重复太多会让人讨厌。要注意对比的价值。
实例


对比
概念
在页面上增加对比能吸引人的眼球。我们的眼睛喜欢看到对比的事物。如果页面上放两个不完全相同的元素(比如有两种不同字体,或者有两种不同线宽),它们就不能类似。要实现有效的对比,这两个元素必须截然不同。
对比就像需要修补一处漆记时配漆一样,不能大概地配色,颜色要么配得完全相同,要么就得把整面墙都重漆一遍。
目的
对比的根本目的有两个,这两个目的相辅相成,无法分开。一个目的是增强页面的效果,如果一个页面看起来很有意思,往往更有可读性。另一个目的是有助于信息的组织。读者应当能立即了解信息以何种方式组织,以及从一项到另一项的逻辑流程。对比元素不能让读者混淆,也不能错误地强调重点(即本不该是重点的元素)。
方法
可以通过字体选择、线宽、颜色、形状、大小、空间等来增加对比。增加对比很容易,途径有很多,这可能是增加视觉效果最有意思也最让人满意的方法了。重要的是:对比一定要强烈。
注意事项
不要犹豫。如果你想形成对比,就加大力度。不要将一种粗线与一种更粗的线进行对比。不要将棕色文本与黑色标题建立对比。要避免使用两种或多种类似的字体。如果各个项不完全一样,干脆让它们截然不同!
实例




字体
概念
字体才是设计的根本。如果你的作品上没有字,那它也称不上设计。尽管强调的是字体美学,不过不要忘记,我们最终的目的是为了更好地表达。结合多种不同字体应该促进这种表达,而不应造成混乱。
❑ 如果只使用一个字体系列,在样式、大小、字体粗细等方面没有什么变化,就会产生一种协调的关系。保持页面的协调性很容易,而且看上去这种安排很平和,非常正式,有时也可以认为相当乏味。
❑ 如果结合使用了多种字体,它们在样式、大小、字体粗细等方面很类似(但并不相同),就会出现一种冲突的关系。这种相似性会造成困扰,因为我们所看到的不完全一样(协调),但也并非完全不同(对立或对比),所以它们是冲突的。
❑ 如果结合的多种字体和元素彼此之间截然不同,就会出现一种对比关系。引人注目的亮丽设计往往包含大量对比,而且这些对比会得到充分强调。(字体对比有6种明确的不同方式:大小、粗细、结构、形状、方向和颜色)

方法
尽量明确地说出你看到了什么。如果可以用语言说清楚这种关系的变化,说明你确实已经掌握。看到一种让你不舒服的字体组合时(你下意识地感觉这些字体不能很好地结合),也要用文字明确地分析问题出在哪里。
试图找出一个更好的解决方案之前,必须发现问题所在。要找出问题,必须努力寻找相似性,而不是差异。彼此竞争的两个字体有什么相似之处?它们都是全大写吗?它们笔划中都有强烈的粗/细对比吗?粗细对比是否有效?大小的对比呢?结构对比呢?
或者也许是中心点冲突,如果较大的字体比较细而较小的字体比较粗,这样一来它们相互之间就会产生冲突,因为每个字体都想显得比另一个字体更重要,是不是存在这种情况?
指出问题,你就能找出解决方案。
注意事项
❑ 大写字母。为了强调而把词语变成全部大写并不一定是最好的办法,因为全部大写其实比小写字母更难阅读。我们辨识单词并不仅仅依靠单独的字母和分组的字母,也要通过形状,特别是一个单词上半部分的形状,有时候我们把它称为“海岸线”。当一组文字全部大写的时候,我们就需要逐个字母阅读,而不是通过一组字母的形状来辨识。
❑ 下划线。不要使用下划线。永远不要用。你最后一次看见下划线出现在书或杂志里是什么时候?可能从来没有。那是因为下划线最初是打字员为了要告诉正在给这本书排字的工人哪些字需要印成斜体而留下的信号。但是现在你就是排字员,所以不需要这样的视觉信号——你可以直接用斜体。规范就是书名、期刊、杂志、歌剧等这些都要用斜体。
❑ 段落缩进。缩进的意思是,“这是新的一段”。在段落间多出来的空行的意思同样也是,“这是新的一段”。所以你需要选择一种:或者新段缩进,或者在两段之间使用空行,而非同时使用。这样就可以理解为什么跟随在题目或小标题后的首段不需要缩进。根本不需要。
❑ 文字方框。如果你确实要把文字放进方框里,那就要在四周都留足够的空间。就算是在文字处理器中创建的方框,你也应该能找到扩展空间的设置。总之,就是要造成字的四周都有同样大小空白的视觉印象。
总结
做一个设计或者重新设计时,先从哪里开始?
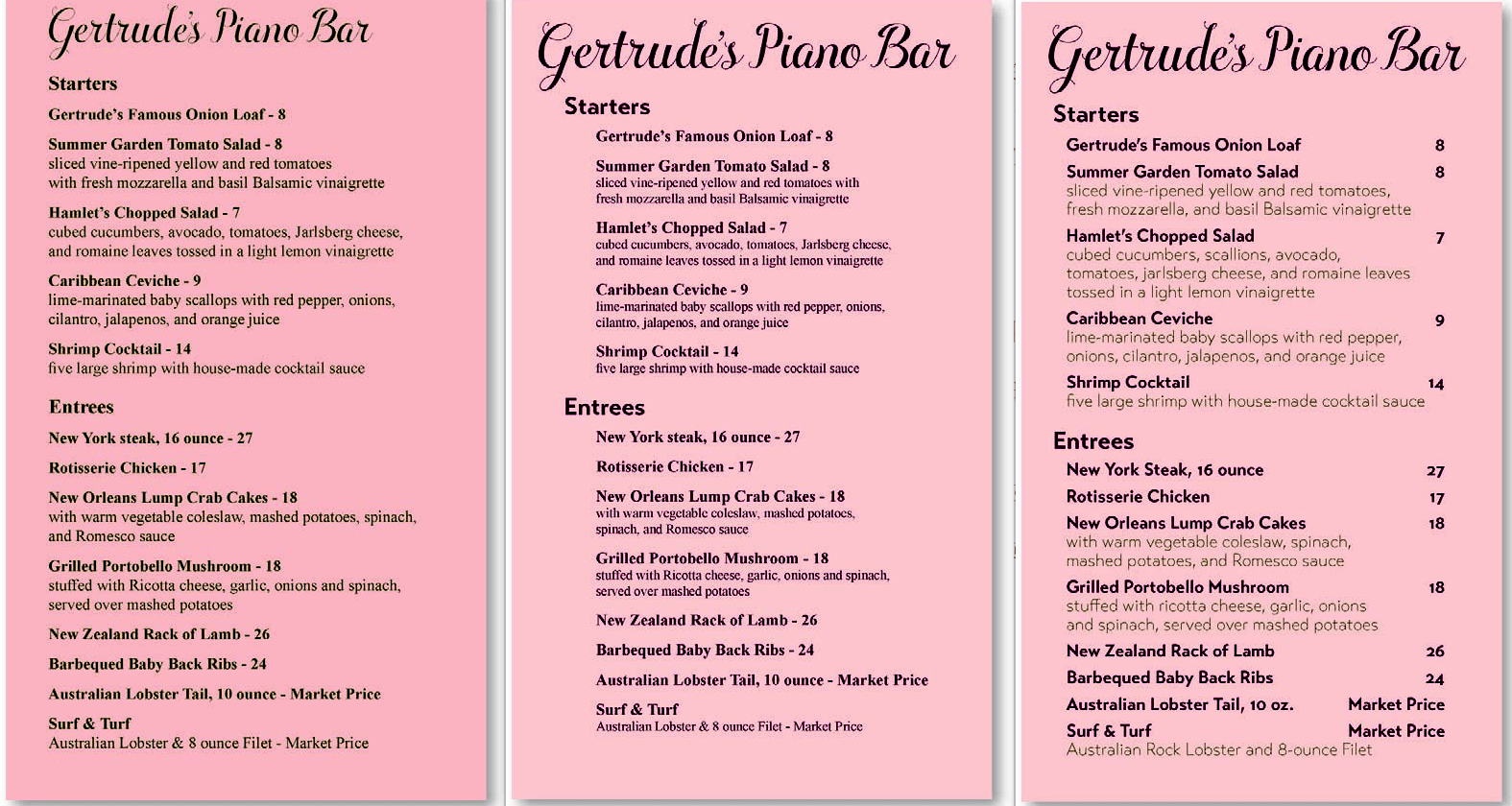
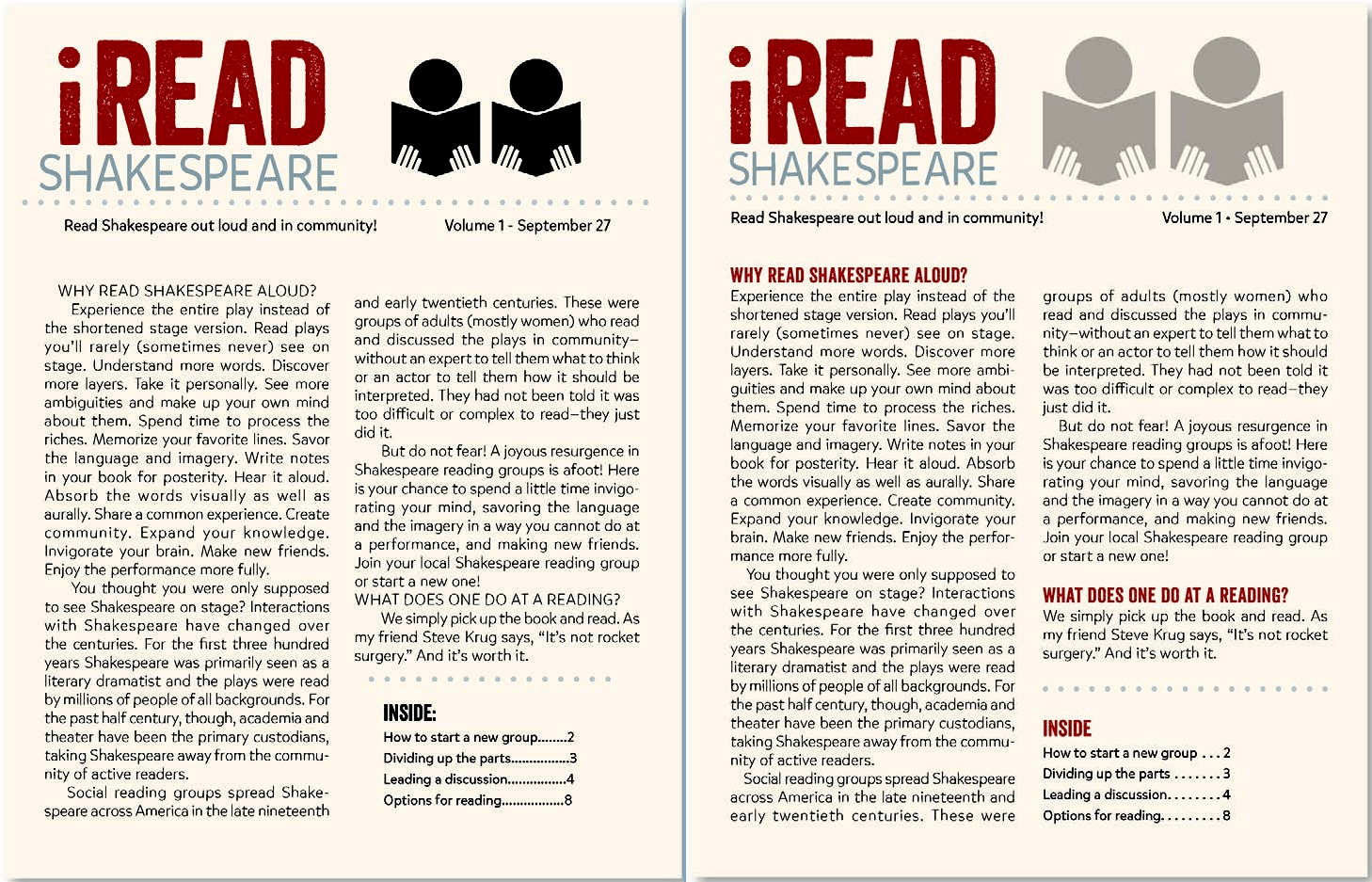
从中心点开始。确定希望读者最先看什么。除非你已经决定要建立一个非常协调的设计,否则就应该创建一个有强烈对比的中心点。
将信息分组。按逻辑进行分组,确定这些组之间的关系。通过组之间的靠近与否(亲密性)来显示这些关系。
在页面上组织文本和图片时,要建立并维护明确的对齐。如果能看到一个明显的边界,如照片边界或垂直线条,可以通过其他文本或对象的对齐来加强这个边界。
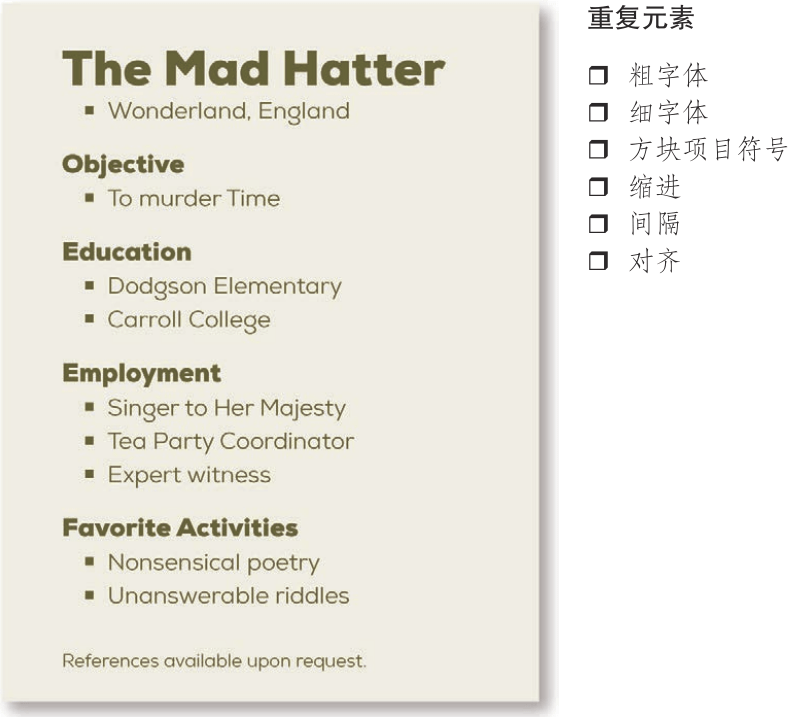
创建重复,或者找出可以重复的项。为建立重复,可以使用粗字体、线、装饰符号或者某种空间布局。看看哪些元素已经自然地重复,再看看是否适合加大重复力度。
除非你已经决定创建一种协调的设计,否则一定要建立强烈的对比,这样会吸引读者的视线。要记住,对比要黑白分明。如果页面上的所有一切都又大又粗,很华丽,那么根本不存在任何对比!不论通过更大更粗来建立对比,还是通过更小更细形成对比,关键是要有所不同,这样才能引人注目。